Adobe provides a marketplace where you can fine easy tools (some of them are even free) to add cool stuff like interactive slideshows to your website.
You’ll find a growing list of widgets on the Adobe Exchange site that you can use to create slideshows, drop-down menus, and other Interactive features. The Widget browser makes it easy to download widgets and add them to Dreamweaver so you can add powerful features to your websites. Most widgets are created in JQuery or AJAX and are designed to work well in a variety of web browsers.
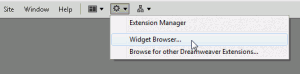
1. Launch the Widget Browser from the Extend Dreamweaver drop-down list
To access the Widget Browser, select Widget Browser from the Extend Dreamweaver drop-down list, which is located at the top of the workspace just to the right of the Help menu on Windows
Mac Hint: It’s just below the Dreamweaver menu on a Mac.
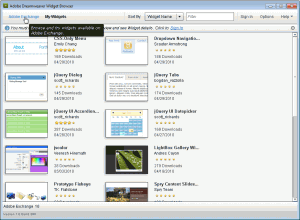
2. Search for Widgets on the Adobe Exchange Website
 To get to the Adobe Exchange website, launch the widget browser (see Step 1) and then click in the Adobe Exchange link at the top left of the Widget Browser window.
To get to the Adobe Exchange website, launch the widget browser (see Step 1) and then click in the Adobe Exchange link at the top left of the Widget Browser window.
You can then view all of the widgets available on the Adobe Exchange website.
To download a widget, click to select it, you have to first login with your Adobe ID (if you don’t have an Adobe ID, you can create one for free).
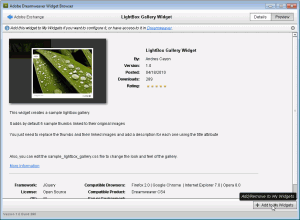
3. You can Download Widgets and Use Them to Add Features to Dreamweaver
 You can download widgets even over a slow Internet connection. Most widgets are small so they download quickly.
You can download widgets even over a slow Internet connection. Most widgets are small so they download quickly.
After a widget is downloaded to your hard drive, it opens in its own widget browser window automatically.
Click the Add to My Widgets link at the bottom right corner of this window to add the widget to your local widget browser where it becomes available in Dreamweaver.
Click the Go To My Widgets link to open the local widget browser and view the new widget in your local collection.
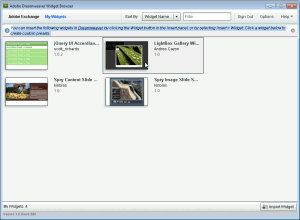
4. To Use the New Features in Your Pages, Choose Insert > Widget
 You can insert any widget that you have added to the Widget Browser into a page in Dreamweaver by clicking the Widget button from the Insert panel.
You can insert any widget that you have added to the Widget Browser into a page in Dreamweaver by clicking the Widget button from the Insert panel.
You can also use the menu, Insert > Widget and then select the Widget name from the drop-down list.
5. Customize the New Features to Fit Your Design
 Each widget is different, but most come with default images or other content in place. To make them your own, just replace those images with your own content.
Each widget is different, but most come with default images or other content in place. To make them your own, just replace those images with your own content.
In this example, I replaced the default images that come with the ShadowBox Widget by changing the image references in the HTML code to reference images in my main images folder.
You can also edit the CSS to change colors, fonts, and other style options.