The CSS features in the newest version of Adobe Dreamweaver have been completely revamped.
The biggest change to the newest version of Dreamweaver is the consolidation of all of the features for creating and editing Cascading Style Sheets.
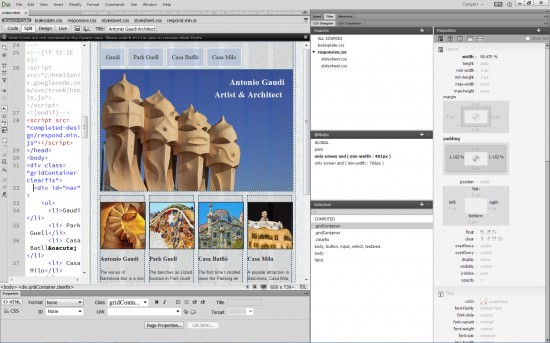
The new CSS Designer Panel, shown in the right-hand side of this image, provides access to all of the features you’ll need to create, manage, and edit Cascading Style Sheets in one place in Dreamweaver.
If you’re looking for any of the other CSS dialogs that were included in previous versions, you won’t find them, although you can still create, edit, and apply styles using the Property Inspector, which is docked at the bottom of the workspace.
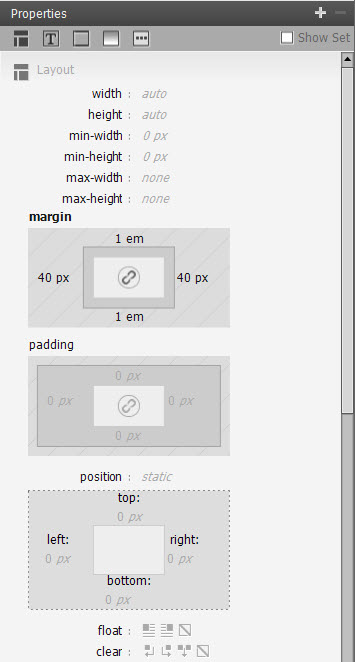
Although the new CSS Designer panel takes some getting used to, it does provide a more efficient workflow because all of the features are in one place, and it includes a few nice additions, including the visual representation of padding and margins.





Thank you. I could not find where I could create another style for text.