When you create a web site with Dynamic Web Templates you can simplify your design work, create new pages faster, and make global updates.
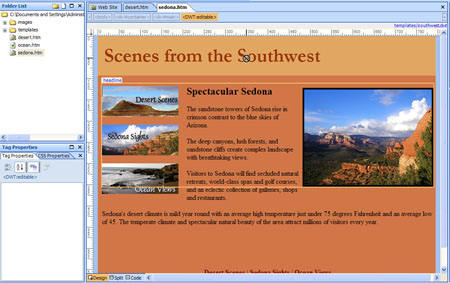
The three pages in the site shown in this example were all created from a Dynamic Web Template. Some of the areas of the template are editable, for example, I can change the headline, story, and photo on each of these pages, but other areas are locked, like the banner and navigation elements. You can tell when a region is locked because the cursor changes to a circle with a line through it when it is passed over a locked regions and you are unable to select anything in that part of the page.

When you work with Dynamic Web Templates, you can only change locked regions in the template file. This is by design as it enables you to protect certain areas of the page from being accidentally changed, and it enables you to make changes to that area of the page and have those changes automatically applied to multiple pages at once.
Follow these instructions to make global updates with templates in Expression Web:
1. To update pages that were created from a Dynamic Web Template, you need to find the .dwt file and open it. You can open a .dwt file just like you would open any other page in Expression Web and you can edit it in the same way as well.
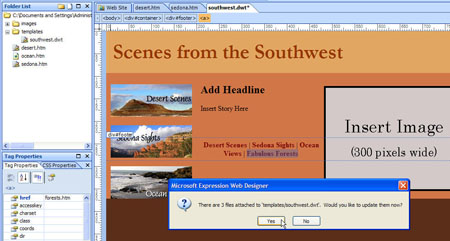
For example, if you decide you want to add a new section to your site some day, let’s say I wanted to add a section to this site called Fabulous Forests, I can make that change to the template, and when I save the template, Expression Web will offer to automatically update the change in all of the pages created from the template.

2. Choose Yes, and all of the pages that were created from the template will automatically be updated.
It takes a little more time to set up a site with a template in the first place, but it makes updates so much faster and easier, you’ll often find it’s worth it in the long run.
