
The CSS Layouts That Come With Dreamweaver Make CSS Design Easier
Dreamweaver CS5 and CS6 include new collections of CSS layouts which you can customize to create a variety of web page designs. These layouts are designed to work well in a variety of web browsers, so they can help you avoid common problems caused by the different ways web browsers display CSS.
Starting with a CSS layout gives you a great head start when creating new designs in Dreamweaver. This tutorial will help you edit those layouts to make them your own.
1. Start by Creating a New Page Using the New Document Window
 To use a CSS Layout in Dreamweaver, first create a new document by choosing File>New.
To use a CSS Layout in Dreamweaver, first create a new document by choosing File>New.
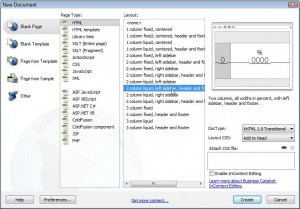
Next, choose Blank Page from the left column, then choose HTML from the Page Type column in the middle.
You can ignore the “more advanced options,” at the bottom of the Page Type column, unless you’re working on a dynamic website or using a Content Management System (CMS) created with a technology such as ASP.NET, PHP, or ColdFusion. (If you’re not even sure what those are, stick with the HTML option at the top of the list. For more on dynamic sites, please see our article on the advantages of a content management system. )
From the Layout section on the right, click once to select any of the CSS layouts, and a preview of the layout will be displayed in the top right corner of the dialog box.
2. Comparing Fixed and Liquid Layouts
 Dreamweaver includes several layouts, designed with two distinct approaches to CSS.
Dreamweaver includes several layouts, designed with two distinct approaches to CSS.
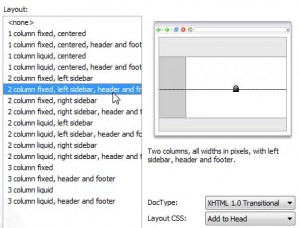
When you create a new page with one of these layouts the first thing you must do is decide which type you want to use.
Essentially you have two options: Liquid layouts, which are designed to expand and contract depending on the size of the browser window, or Fixed layouts, which are centered within the browser and have a set width.
Although there are some advantages to the flexibility of liquid layouts, you will have more design control with fixed layouts. If you’re new to CSS and web design, fixed layouts are also easier to work with so they are a good place to start.
In this example, I chose the layout called: 2 Column fixed, left sidebar, header and footer.
3. Choose to Save CSS on an Internal or External Style Sheet
 When you save a CSS Layout, Dreamweaver creates all of the CSS styles to create the layout as it creates the page.
When you save a CSS Layout, Dreamweaver creates all of the CSS styles to create the layout as it creates the page.
You can choose to save the styles in an internal style sheet or an external one.
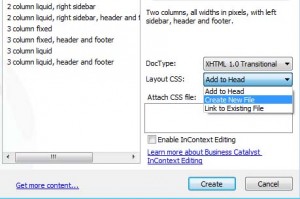
The Layout CSS drop-down list includes three options:
1. Add to Head, creates an internal style sheet with all of the styles saved in the Head area of the file.
2. Create New File, saves all of the styles in a new external style sheet linked to the page.
3. Link to Existing File, lets you add the styles to an existing external style sheet.
4. Save the Page and Generate the New Styles
 Click Create to save the page and open it in the main workspace.
Click Create to save the page and open it in the main workspace.
With the new page open, choose File>Save to save the page and the corresponding styles at the same time.
If you save the styles in an external style sheet, a second box prompts you to save the style sheet separately.
If the styles are contained in an internal style sheet, they’re saved automatically when you save the page.
It’s also good practice to add a page title as soon as you create a new page so you don’t forget to replace the words Untitled Page in the title field.
5. Add or Edit the Text to Make It Your Own
 To add text, just click and start typing.
To add text, just click and start typing.
You can also replace any of the text in the page or simply delete it. Just be careful as you delete and replace text that you don’t remove the formatting unintentionally.
Keep in mind that there is code behind the Design view and if you delete too much, you may turn a headline into plain text by accident.
If you do remove formatting unintentionally, just use Undo (Command-Z [PC: Ctrl-Z]) to restore the formatting.
You can also add any of formatting features you want (such as bold, italics, and other styles) to format the text any way you want it.
You can format text in these layouts as you would format any other text on a page in Dreamweaver.
6. Edit the Styles Using the CSS Styles Panel
 After you create your new page, you can (and should) edit the styles.
After you create your new page, you can (and should) edit the styles.
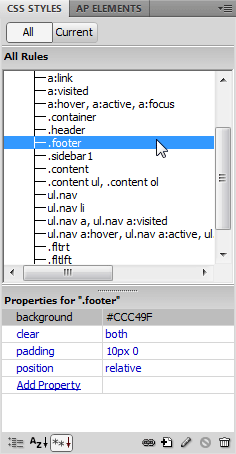
The easiest way to edit styles in Dreamweaver is to use the CSS Styles Panel.
Choose Window>CSS Styles to open the panel.
To view all of the styles in the file at once, make sure the All button is selected at the top of the CSS Styles panel.
Click the plus (+) sign (on Windows) or the triangle (on a Mac) next to the style sheet name to open the style sheet and can view the list of all of the style names in your stylesheet.
7. How to Change the Width of a CSS Layout in Dreamweaver
 The CSS layouts in Dreamweaver follow a common practice of using <div> tags as dividers, or boxes, around each element on the page and then using styles to describe how those boxes should be displayed.
The CSS layouts in Dreamweaver follow a common practice of using <div> tags as dividers, or boxes, around each element on the page and then using styles to describe how those boxes should be displayed.
Each layout includes a <div> tag with a class style named .container that surrounds everything else in the layout.
To change the width of the overall design, change the width in the CSS Styles panel.
The fixed width CSS Layouts in version CS5 are 960 pixels wide, which is the recommended width for most pages on the Web today.
8. When to Use Class Styles, ID Styles, or Other Style Selectors
 In versions CS3 and CS4, Dreamweaver’s layouts used a combination of Class and ID styles, but the layouts in CS5 and CS6 use only Class styles.
In versions CS3 and CS4, Dreamweaver’s layouts used a combination of Class and ID styles, but the layouts in CS5 and CS6 use only Class styles.
All of these layouts follow the basic rules of CSS, and both are styled correctly, they were simply created with slightly different philosophies about CSS.
ID styles can only be used once per page, and are commonly used for the container, header, and footer styles in CSS Layouts.
Class styles can be used multiple times per page so they are more versatile, and they can also be used to create common styles, such as header and footer.
Learn more about class, tag, ID, and compound style selectors in Dreamweaver.
9. Understand CSS Options
If you’re new to CSS, the layouts can be confusing at first because you can’t just change the colors or sizes of elements in the design area of Dreamweaver.
You need to create new styles or edit the style that is already associated with an element to change the color, width or other formatting.
A good way to start is simply by clicking on each style in the CSS styles panel to get familiar with the rules defined in style sheet.
You can double click on a style name in the CSS styles panel to edit it in the CSS Rule dialog.
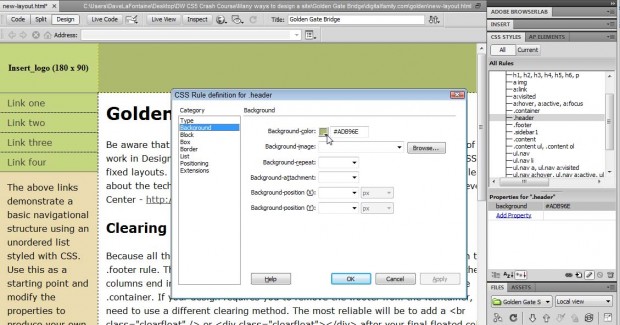
10. Changing Page-wide Options Such as the Background Color, Font, and Text Size
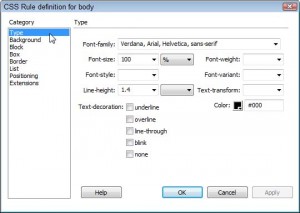
 To edit page-wide settings, such as the background color of the page, or the main font face, size, and color of the text used throughout the page Double-click on the style named body in the CSS Styles panel.
To edit page-wide settings, such as the background color of the page, or the main font face, size, and color of the text used throughout the page Double-click on the style named body in the CSS Styles panel.
In the CSS Rule Definition dialog, select the Type category from the left to change Font settings.
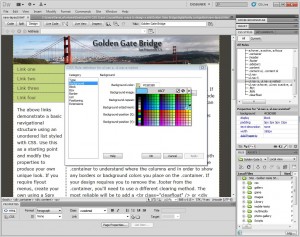
Select the Background category and use the color well in the Background-Color field to specify a color for the entire background of the page.
If you prefer, you can enter any hexadecimal color code in the Background-Color field. Click OK to save the changes.
11. Editing the Banner or Header Image
 You can insert images into any section of a CSS layout just as you would any other page in Dreamweaver.
You can insert images into any section of a CSS layout just as you would any other page in Dreamweaver.
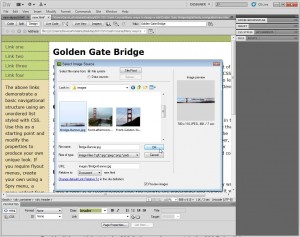
To add an image into the header area, you should first delete the placeholder image with the text Insert_logo (180 x 90).
You can insert an image of any size into the header area of the page, but it’s best to limit it to no more than the maximum width of the layout space. In the fixed width layouts, such as the one I chose for this exercise, the width is set to 960 pixels.
To change the image, first delete an image icons or other elements in the header area.
Then, place your cursor in the header div, and choose Insert>Image.
Select any image on your hard drive and click OK.
If the Image Accessiblity Attributes dialog opens, enter a brief text description in the Alt field and click OK again.
12. How to Change the Width, Color, and Other Aspects of a Sidebar in a CSS Layout
 You can change the color and width of the sidebar selected in this exercise by editing the style named sidebar1. Although the style names differ among the layouts, most follow the same basic convention, so look for a style called sidebar. You’ll find out quickly enough if you’ve chosen the right style when you start editing it.
You can change the color and width of the sidebar selected in this exercise by editing the style named sidebar1. Although the style names differ among the layouts, most follow the same basic convention, so look for a style called sidebar. You’ll find out quickly enough if you’ve chosen the right style when you start editing it.
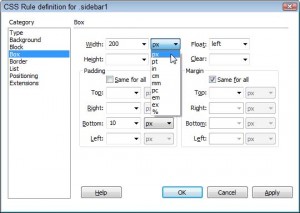
To edit any style using the CSS Rules dialog shown in this figure, just double click on the style name in the CSS Styles panel. In this example, I double-clicked the style named sidebar1 in the CSS Styles panel to open it in the CSS Rules dialog.
To change the background color, click on Background in the Category section on left side of the dialog.
To remove the background color, just delete the hexadecimal color code from the Background field and leave it blank. To change the background color, click on the color well and select any color and the corresponding hexadecimal color code will be added automatically.
To change the width, choose the Box category on the left of the dialog (shown in this figure), and then enter the width you want in the Width field. Make sure to choose a size option. The most popular options for CSS are pixels, percentages, or EMs.
Click Apply to preview your changes, click OK to save them and close the dialog.
13. Changing Link Colors and Other Link Formatting Options
 The color, size and style of the links in the left sidebar of Dreamweaver’s CSS layouts, are controlled by three different style rules.
The color, size and style of the links in the left sidebar of Dreamweaver’s CSS layouts, are controlled by three different style rules.
The top border and bottom margin are defined in the style ul.nav, the bottom border is defined in the style ul.nav li.
The way the links appear in the page is defined in the style ul.nav a, ul.nav a:visited.
To change the rollover effect, edit the style name: ul.nav a:hover, ul.nav a:active, ul.nav a:focus.
Double click the name in the CSS Styles panel to open any of these styles in the CSS Rule dialog where you can edit it.
14. Aligning Images and Other Elements
 All of the CSS Layouts that come with Dreamweaver CS5 and CS6 include styles you can use to align images and other elements to the left or right of page.
All of the CSS Layouts that come with Dreamweaver CS5 and CS6 include styles you can use to align images and other elements to the left or right of page.
To use these styles to align an image, insert the image and then select it.
With the image selected, the Properties inspector at the bottom of the workspace changes to the image options.
Click to open the Class drop-down list and select fltrt (to align the selected image to the right using the float right style), or fltlft (to align the selected image to the left using the float left style).



[…] Editing CSS Layouts in Dreamweaver CS5 & CS6 – The CSS Layouts That Come With Dreamweaver Make CSS Design Easier. Dreamweaver CS5 and CS6 include new collections of CSS layouts which you can customize to create …… […]