Note: The CSS layouts in this tutorial are specific to version CS3 and CS4. Previous versions of Dreamweaver, including versions MX 2004 and 8, did not include the CSS Layouts featured in this column. This tutorial shows how to edit the CSS layouts in Dreamweaver CS5 and later versions.
 Whether you’re new to CSS, or you’ve been struggling (I mean designing) with styles for decades, the new collection of CSS layouts included in CS3 are a welcome addition to any designer’s arsenal – as long as you know how to customize them.
Whether you’re new to CSS, or you’ve been struggling (I mean designing) with styles for decades, the new collection of CSS layouts included in CS3 are a welcome addition to any designer’s arsenal – as long as you know how to customize them.
One of the challenges is that no one has been creating CSS layouts for 10 years, and browser support─which can make the difference between a beautiful Web page and a jumbled design that’s unreadable─has changed dramatically just in the last year.
So Adobe dedicated the equivalent of decades of time (at least by Internet standards) to designing the collection of layouts built into Dreamweaver CS3. Whether you’re creating static HMTL pages, or dynamic, database-driven sites with PHP, it’s easy to start with a pre-styled layout in CSS.
But before you rush off to check out these great new designs, let me warn you: they’re not much to look at when you first open them. They’re intentionally designed with a basic grey color scheme─fortunately color styles are some of the easiest to alter in CSS.
If you know the basics of editing styles, you can adjust the width of columns, the depth of a page footers, and the alignment of any element on the page.
If you’re new to CSS, altering one of these layouts may seem confusing at first, but it’s certainly easier than starting from scratch. If you’ve been using CSS for a while, you may appreciate the head start these layouts offer, and you shouldn’t have too much trouble finding the styles you need to customize the design.
No matter what you’re experience level, the following tutorial is designed to help you appreciate how Dreamweaver CS3’s new CSS layouts work, what you can do with them, and how to make them your own.
STEP 1 Designing with CSS Layouts
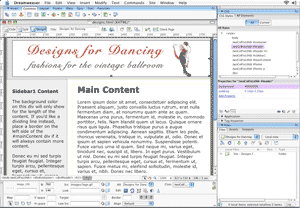
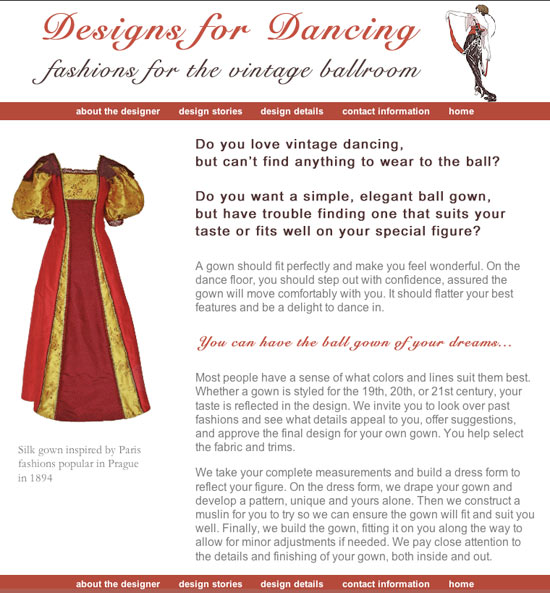
For this issue’s column, I created a Web site for a dressmaker, using a design that includes a sidebar on the left side of the page layout and a header and footer for navigation links and a banner. It’s a simple site (only a few pages) that showcases a collection of ball gowns. With Dreamweaver CS3’s layouts you can create a variety of designs with columns and sidebars. Starting with a layout made this site fast and easy to create.

STEP 2 Setting Up Your Site
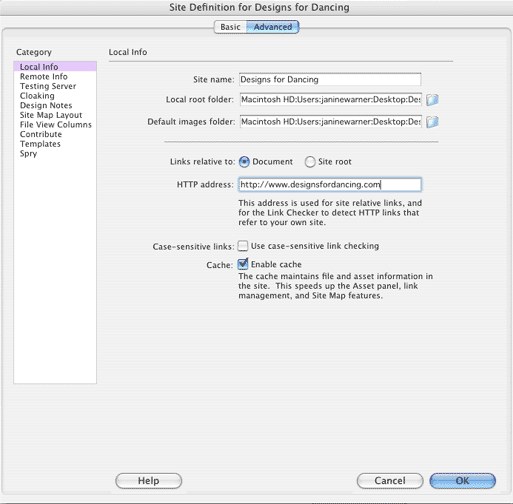
You can add new pages with CSS layouts to an existing site, or base your entire site design on them. Either way, before you can dance through the rest of the these steps you should define your site (if you haven’t already). For a new site, start at Dreamweaver’s menu and choose Site > New Site. I prefer to use the Advanced tab in the new Site Window and all you need to get started is to fill in the fields in the Local Info category shown here. For more detailed instructions, read Getting Started in Dreamweaver: First Define a Local Root Folder.

STEP 3 The New Page Dialog is All New
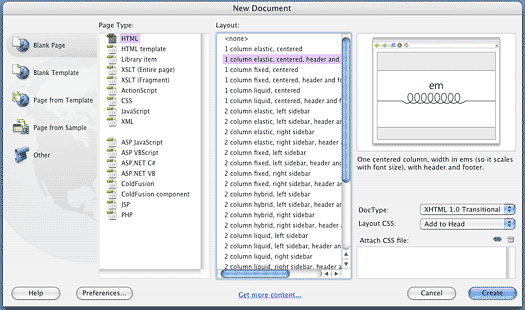
Choose File > New in Dreamweaver CS3 and you’ll find a completely redesigned New Document window. Use the options on the far left to choose among various template options, or choose Blank Page (as I’ve done here) to start from scratch. Under the Page Type column, you can now select from many different file types, including HTML, XML, and PHP. Select the page type you want to create, such as HTML, and a list of CSS Layouts appears in the Layout Column (a preview of the selected layout is displayed at the far right).

STEP 4 So Many Layouts…
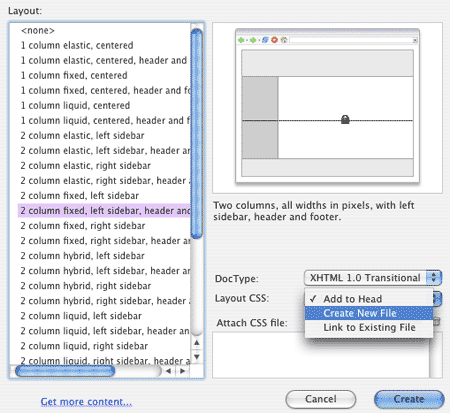
You’ll find a longer description of the layouts types in Dreamweaver’s help files, but essentially: Liquid layouts are designed to expand and contract depending on the size of the browser window; Fixed layouts are centered within the browser and set to a width of 780 pixels; Elastic layouts use the Ems measurement to adapt to different text sizes and other variations in display; and Hybrid layouts use a mix of options. In the close up of this dialog, you can see that I’ve selected a design that creates a two column, fixed layout, with a header and footer. When you create a layout, you can choose to create internal styles or an external style sheet.

STEP 5 Changing the Width of a Fixed Layout
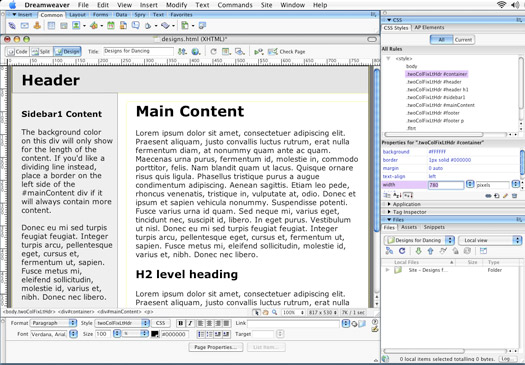
In general, fixed layouts are an easier option to start with, but there are advantages to liquid designs because they are more flexible. In this example, because I’ve chosen a fixed width, I know there is a style that can be used to change the width of the layout area. Following a common practice of using Div tags to contain elements on a page and styles to describe how they should be displayed, Dreamweaver includes a Div identified as “container” in every layout. To change the width of this page design, you need to change the corresponding style. Choose Window > CSS Styles and then change the width of the style called #container.

STEP 6 Replacing the Header with a Graphic
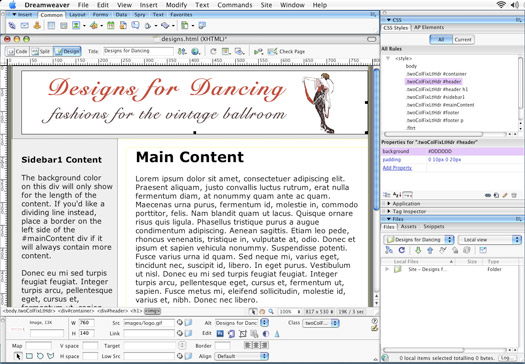
When you first view this layout, remember that all of the elements can be changed. For example, you can replace any of the text by simply selecting it and typing in your own words. For this design, I’ve replaced the word Header with a graphic that spans the entire width by deleting the text and using Insert > Image to add my banner. And here’s a tip: to remove the extra space around the banner, remove the H1 tag from the Div by deleting it and remove the padding from the #header style.

STEP 7 Changing the Font Face
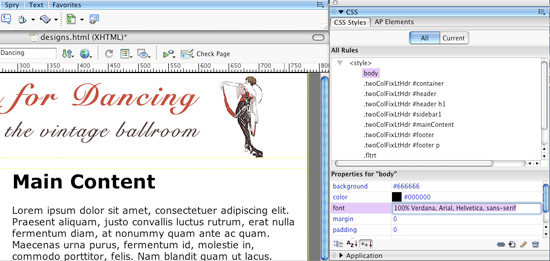
You can also change the font or color of the text by changing the corresponding styles. If you’re not familiar with HTML, you may not guess that to change the font style for the page, you’ll need to alter the style called Body. That’s because the <body> tag controls page-wide settings, like font face and link styles. You can use multiple fonts on a page by changing the font style for a specific section of text, but to change the default font for the entire page, click to select the Body tag in the CSS Panel and use the Font field in the Properties pane to select a font collection.

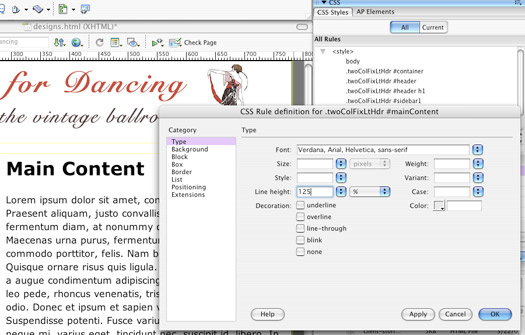
STEP 8 Editing Styles
You can further edit styles by double clicking on any style name in the Styles panel to open the CSS Rule Definition dialog. In this multi-category dialog, you can define styles to control text, change backgrounds, align elements, and more. In this step, I’ve selected the #maincontent style, and changed the line height to 120% to add space between the lines of text in the main text area.

STEP 9 Adding Text and Images
You can replace any of the text in a CSS Layouts with images, multimedia files, and anything else you can put on a Web page by simply deleting the text and inserting the new content. If you use copy and paste to bring in text from another program, choosing Edit > Paste Special will give you more choices about how much of the original formatting you want to preserve. To add images, simply choose Insert > Image or click on the Insert Image icon in the Common Insert bar at the top of the work area.

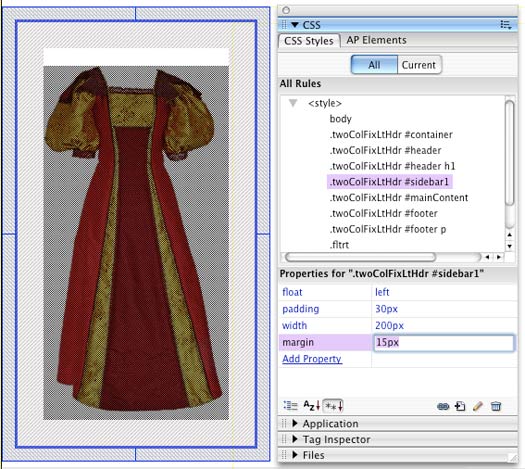
STEP 10 Adjusting Column Widths
If you want to change the width of the columns in a CSS layout, you need to alter the styles for their corresponding Div tags. One of the complexities of the layout I selected for this example is that the style for the sidebar Div has a specified width, but the Div identified as Main Content uses a Margin style to control its positioning in relationship to the sidebar. As a result, to change the width of the left sidebar, you have to change the width setting in the #sidebar styleand the margin setting in the #maincontent style by the same amount. There are many ways to position columns in CSS, but this one is designed to display consistently in a wide variety of browsers.

STEP 11 Adjusting Padding and Margins
The simplest way to understand padding and margins is that padding is on the inside of a and element and margins are on the outside. The same holds true whether the element is a Div tag, an image, a table cell or anything else. If you want more space around a photo, for example, add margin space. If you want a gap between the edge of a table cell and it’s contents, add padding. And here’s an advanced tip: when you add padding, you increase the overall size. For example, a div that is 200 pixels wide and has 10 pixels of padding on each side, will expand to 220 pixels.

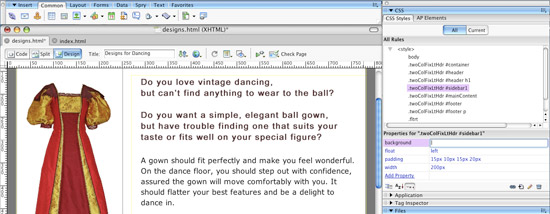
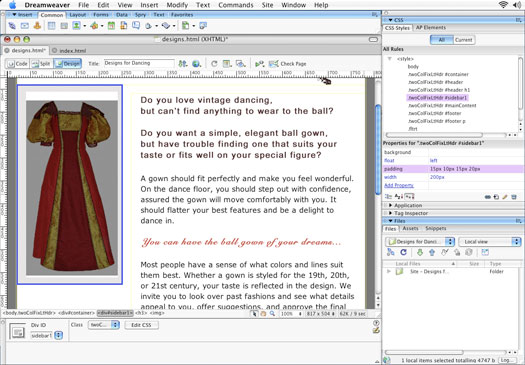
STEP 12 Aligning Elements Right and Left
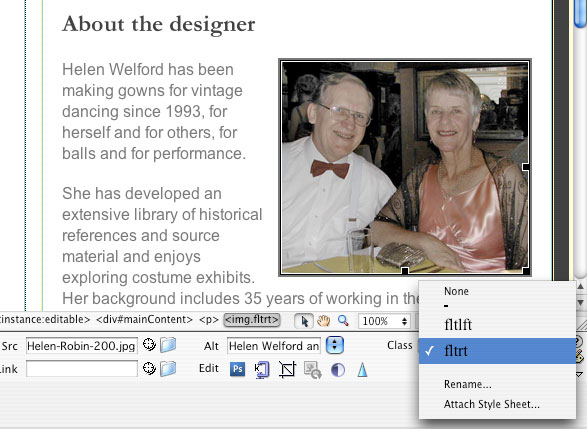
If you want to wrap text around an image, like you see in this example, or position a Div tag or any other element on a page, you can use the float right and float left styles that come with all of the Dreamweaver CSS layouts. Don’t be confused by their abbreviations in the style sheet. Fltlft and Fltrt are the styles you want for this task. To apply alignment styles, select an image or other element and choose the style you want from the Styles drop-down in the Property inspector.

STEP 13 View or Hide CSS Visual Aids
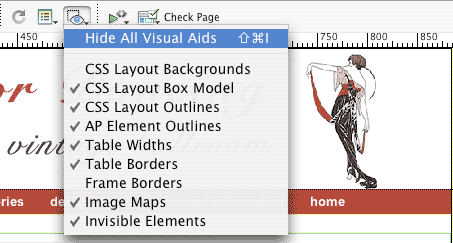
Although the boundaries of Div tags don’t display in a browser unless you include a style to create a border, by default Dreamweaver CS3 displays a thin line around Divs to aid you in your design work. You can turn these, and other invisible elements, on and off by clicking on the Visual Aids icon at the top of the workspace and selecting the options you want to display. You can hide all visual elements or choose to display any subset of them by selecting them from the list.

STEP 14 Preview Your Page in Multiple Browsers
Although Dreamweaver is designed to display CSS according to contemporary standards, not all browsers support CSS the same way, and users can control options that affect layout, such as font size, so it’s always wise to test your designs in a variety of Web browsers before you publish them. At the very least, testing in Internet Explorer, Firefox, and Safari, and viewing your pages on both a Macintosh and a PC is good practice. If you don’t have all those options, ask your friends to test your pages for you.

I think that everything posted was very reasonable. But,
think on this, suppose you typed a catchier title?
I ain’t saying your content is not good., but suppose you added a headline that makes people want more?
I mean Editing CSS Layouts in Dreamweaver CS3 and CS4
– is a little boring. You could glance at Yahoo’s home page and see how they create post titles to grab viewers
to click. You might try adding a video or a related pic
or two to grab people interested about everything’ve written.
Just my opinion, it might bring your posts a little bit more interesting.
Thanks for the advice. Thing is, if you know anything about SEO, you’ll know that “catchier titles” are kind of a BAD idea. If you want to score high in Google ranking – which is usually found to be a pretty good thing – then you want your H1 tags (i.e. headlines) to be descriptive, rather than than “catchy.” Because the GoogleBot doesn’t understand jokes or puns or clever plays on words. It looks for content that matches up with searches – such as a search for “Editing CSS Layouts” and then serves up pages with content that matches that search.
However, as to the advice for adding a video or pic, yes, that is something that is actually useful. Mostly because Google ranks pages higher when they have images – and the increased use of images tends to incentivize social sharing. Hope this has expanded your knowledge a bit.