This tutorial is designed to give you a head start on the many ways you can customize a drop-down menu in Dreamweaver.
Since version CS3, Adobe Dreamweaver has included the Spry framework, which is a set of widgets you can use to create drop-down menus and other advanced features for your web pages.
The Spry menus make adding a drop-down menu in Dreamweaver easier, but you’ll still need a basic understanding of CSS and how to edit styles if you want to change the colors, fonts, or other settings in these menus.
The first step is to understand what CSS rules control each of the options in the menu that you want to create. There are many ways to create and apply styles, and until you understand the style sheets that come with the drop-down menus in Dreamweaver, it hard to know where to make adjustments to the styles that control the color, size, and other attributes.
Editing a menu can get complicated, but if you take your time and you’re open to experimenting a little, you can change these menus to fit your design.
1. Insert a Spry Drop-Down Menu
 The first step is to create or open a page with a drop-down menu that created using Spry. If you haven’t already inserted a drop-down menu into your page, then you should see this tutorial for more detailed instructions on creating menus.
The first step is to create or open a page with a drop-down menu that created using Spry. If you haven’t already inserted a drop-down menu into your page, then you should see this tutorial for more detailed instructions on creating menus.
Here’s a quick tutorial on how to insert a Spry menu:
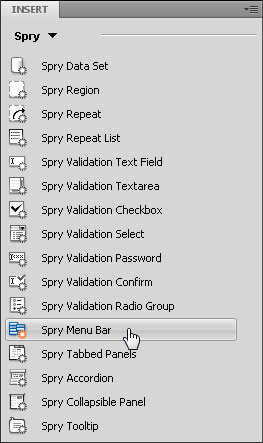
First open the Spry menu options. You can open and close the Spry options from the Insert menu (which may be at the top-left or top right of your workspace depending on whether you are in Classic or CS4 Design view.)
The Spry menu is an option in the drop-down list. Once selected, it opens a list of widgets you can use to add AJAX features.
Before you insert the menu, place your cursor where you want to the menu in your web page. When you click on the Spry Menu Bar icon the menu will be created at the position of your cursor. (See this tutorial for more detailed instructions on creating menus).
Read through the steps below to learn how to alter the appearance of a drop-down menu created with Spry in Dreamweaver.
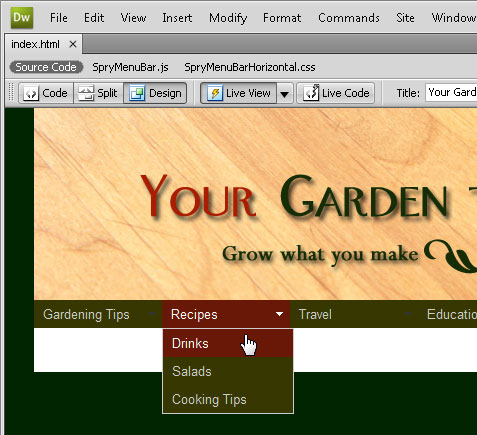
2. Create Horizontal or Vertical Menus
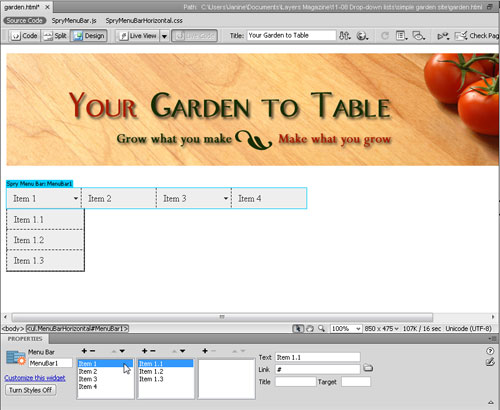
As you insert a Spry Menu Bar, you have the option to create a menu that displays horizontally across your page with submenu options that drop down below the menu bar, or a vertical menu bar with submenu options that open to the right of the main menu items.
You must make this choice during the setup process by clicking on the corresponding button and then clicking OK to insert the menu. Once the menu bar is inserted, you can’t change its orientation.

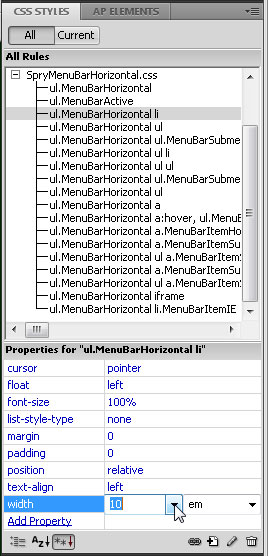
3. Find the Style You Want to Edit
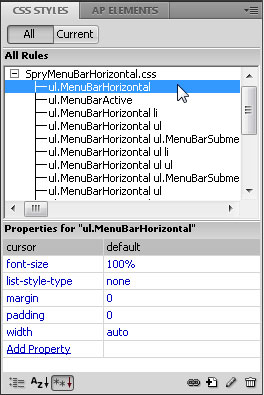
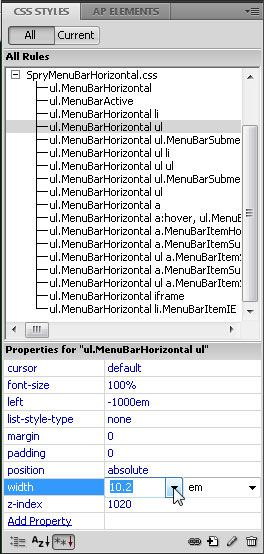
Open the CSS Styles panel (Window>CSS Styles). Click the All button at the top of the panel and twirl open SpryMenuBarHorizontal.css.
Click-and-drag the top of the Properties pane in the CSS panel (shown here) until you can see the list of your styles and their defined rules.
A good way to start is to click on each of the style names in the All Rules list and review their settings in the Properties pane.
Look for color, font, and size settings, which you’re likely to want to change. In the next few steps, we’ll cover several of these styles specifically.

4. Adjust Menu Alignment Options
Like most options for a horizontal menu, the alignment is controlled by a CSS style.
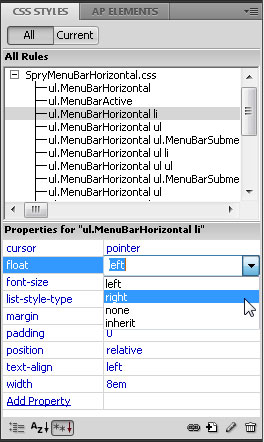
By default, the horizontal menu aligns to the left of the page, but you can align it to the right by changing the definition of the style named, “ul.MenuBarHorizontal li.”
Click on the name of the style in the CSS Styles panel and then in the Properties pane, click just to the right of the Float field to use the drop-down list, and select Right instead of Left.
If you prefer, you can double-click the style name to open the CSS Rule Definition dialog.

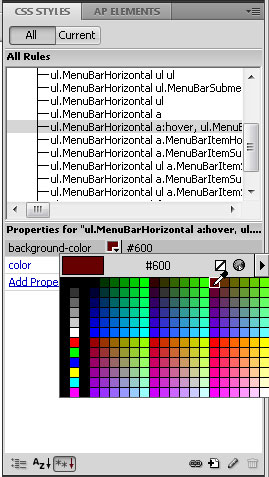
5. Change Rollover Colors
The trick to changing the colors of the drop-down menu items is that in CSS, these colors are assigned to the link styles, which have multiple states.
To change the background and text colors of links as they display when a page first loads, you’ll need to edit the style named, “ul.MenuBarHorizontal a.”
To change the colors that appear when you roll a cursor over a link, edit the background and text colors in the style, “ul.MenuBarHorizontal a.MenuBarItemHover, ul.MenuBarHorizontal a.Menu….”
Note: If you created a vertical menu, these style names will include “Vertical” instead of “Horizontal.”

6. Test Your Work Early and Often
Many changes to these styles are only visible when you view the page in a Web browser or in the new Live View option (available in Dreamweaver CS4 or later).

If you click on the Live View button at the top of the workspace, you can preview the page and test interactive effects, such as rollovers, without leaving Dreamweaver.
This is a handy way to check things, such as whether the rollover color is set the way you want it.
Don’t be afraid to experiment; you can always change the style definitions back if you don’t like the way something looks.
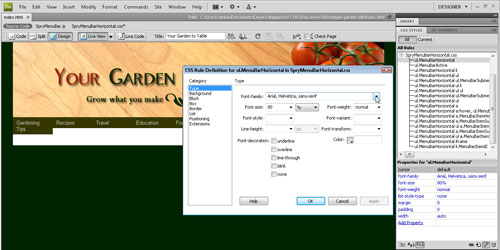
7. Change the Font Face and Size

By default, a Spry drop-down menu will display in the font specified in the body style — or in the closest parent style — for the page.
You can alter your drop-down menus so that the font is different than other text on the page by adding a font style to the style named, “ul.MenuBarHorizontal.”
Double-click on the name of the font to open it in the CSS Rule Definition dialog (shown here) and then enter a font face or choose a font collection from the Font-family drop-down menu.
8. Change the Width of Drop-Down Menu Items
You can change width settings in the style named “ul.MenuBarHorizontal li.” By default, the width is set to 8 em.
For those not familiar with the em option, it specifies sizes based on the size of the letter “M” in the font face used in the style.
This flexible option is a great way to set the width of these link boxes to best fit their contents.
If you have longer names and they wrap, you can increase this size (to 10 em, for example) to get all of the text on one line.
A little goes a long way with em sizes.

9. Change the Width of Submenu Items Too
If you want the drop-down items that appear below each menu item to display in the same width as the main menu item, you’ll have to adjust the Width setting.
There are two different styles that control the appearance of the drop-down list items “ul.MenuBarHorizontal ul” and “ul.MenuBarHorizontal ul li.”
Again, a little goes a long way when adjusting em sizes, and you’ll notice a slight difference with these two.
If you change the main link width from 8 em to 10 em, you should change the corresponding 8.2-em Width setting to 10.2 in the styles named “ul.MenuBarHorizontal ul” and “ul.MenuBarHorizontal ul li.”

10. Edit Menu Items in the Property Inspector
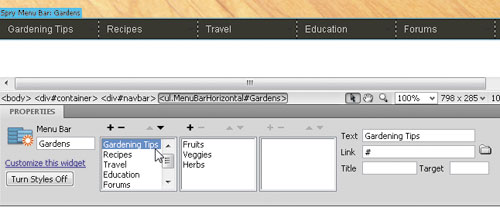
When a menu bar is inserted, Dreamweaver includes placeholder text for several menu items and submenu items, such as Item 1, Item 2, etc.

To edit menu and submenu items, click the blue Spry Menu Bar tab (at the top-left of the menu in the workspace) to select it and then use the settings in the Property inspector.
Simply click on the menu item or submenu item that you want to change and then select the text in the Text field on the right and then type over it to replace it.
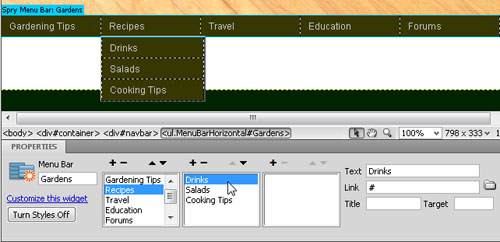
11. Add Items to Drop-Down Menus and Submenus
To add menu or submenu items click the plus (+) sign at the top of the corresponding menu field, or click the minus (-) sign to delete an item.

For example, you can add a third-level menu item by selecting a submenu item and then clicking the plus sign above the third menu field.
Be sure to change or add text in the Text field in the far right of the Property inspector.
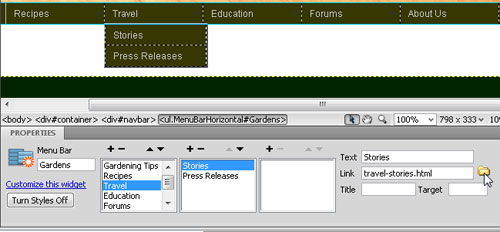
12. Create and Edit Menu Links
To turn any menu item into a link, select the item in the Property inspector and enter the URL in the Link field.

You can also use the browse button (hint: it looks like a yellow file folder) to locate and select any file in a website and set the link automatically.
If you’re setting a link to a top-level menu item, you can also select the text in the main workspace and set the link in the Property inspector, or use the Hyperlink icon in the Common Insert menu.
13. Preview in a Web Browser to Test Your Menu and Links

To fully test a drop-down menu, you’ll need to preview your page in a Web browser, such as Safari, Internet Explorer (IE), or Firefox.
Ideally, you should test using all three of these browsers (and others) to ensure that the menu works well for all your visitors.
Drop-down menus can be especially tricky when it comes to displaying in different Web browsers.
If you’re having trouble with IE and you’re viewing the menu on your local computer, make sure you click to Allow Blocked Content at the top of the browser window.
Bonus Tip for Flash Conflicts:
The Spry Menu Bar widget uses DHTML layers to display sections of HTML on top of other sections. If your page contains content created with Adobe Flash, this might cause a problem because SWF files are always displayed on top of all other DHTML layers, so the SWF file might be displayed on top of your submenus.
The workaround for this situation is to change the parameters for the SWF file to use wmode=”transparent”.
You can easily do this by selecting the SWF file in the Document window, and setting the wmode option in the Property Inspector to transparent. For more information, see www.adobe.com/go/15523

well the problem is, i want to add a drop down list to an existing menubar???
Sorry, to turn your own menu into a drop down menu, you’ll either have to learn how to code the CSS, HTML, and Javascript yourself, or you’ll need to use a tool like the one I covered in this tutorial to do it for you, and that requires deleting the original menu and replacing it with the menu you create using these instructions.
All of the spry menus are formatted with a bulleted list and then styled with CSS. If you’re seeing the bulleted list, that means some how the styles are not being applied properly. Make sure that you are viewing the page with the styles and other related files attached and that you upload all of the CSS and other files to your server when you publish the page online.
I can now make a spry vertical menu and adjust it how I want. The next issue is that in a fluid grid layout it does not seem to allow me to place text next to the menu bar without it becoming part of the menu bar.
I tried a horizontal spry menu but I did not like the way it stacked up in a smartphone. That is why I wanted to try the vertical menu instead.
Can the vertical spry menu be used in a fluid grid layout and include text to the right of the menu bar?
Janine –
Hey – Lew Knopp here with a very quick question. I used your guidelines to add a drop down menu to the links you will see on our site that go from left to right – About Us, Corporate Services, Maritime Services…etc… It worked great with the exception of my never being quite able to get the horizontal drop down menu to be invisible until the cursor rolled over the link/drop down menu…? I have literally worked on this for a week as my wife has been dealing with some medical issues, or else I would not have the time. Any advice/solutions? I work in CS3.
Best,
Lew
I would suggest you upgrade to a newer version of Dreamweaver, however the latest version, Dreamweaver CC, does not include a drop-down menu option.
Instead, I would recommend a third party plugin by Studio VII called Pop Magic Menu http://www.projectseven.com/. I used it recently on a site and was very pleased with the options and functionality. It cost $95, but was well worth it when compared to the time it takes to create a similar menu yourself.
Hi, i was wondering do you know how to make the submenus not to go down, so when you hover on a menu the submenus display going up ??
Hi Jonathan,
You’d have to be able to edit the Javascript and CSS to make that change. In theory it’s certainly possible, but most of the tools that make it easy to create drop-down menus open them down or to the right.
Hi Janine,
Question about Spry Menu Bar, I added one last year and now I just wanted to change the URL but I cannot get to the properties. The blue bar on the top of the menu has a circle and a line through it every time I mouse over it. Like it’s disabled, how do I re-enabled or get to the properties again. Thanks, Todd.
Good question, not sure what happened to your Spry features. You may need to re-install Dreamweaver to get them to work, and worst case scenario, you may need to recreate the Spry menu to get the editing features back.
But here’s quick fix if you just want to change a URL. Click the Split View button in the top, left corner of Dreamweaver and then click on the menu bar in the Design View area, and it should take you right to the corresponding code. Now look for the link you want to change and you should be able edit the URL in the code, even if you can’t open the Spry editing features.
Hope that helps!
Nope. Sorry, but the Spry menu bars are definitely not designed to work properly in fluid grid layouts. In fact, in the latest version of Dreamweaver, version CC, Adobe removed the Spry menus completely…
I am learning Dreamweaver with the help of your book. I have created a template that I like with editable regions. This template has a Spry Menu Bar with many but not all of the pages that I will link to. I have tried to make the Spry Menu Bar an editable region with no success. I was hoping that I could have an editable menu bar so that when a new page was created and added to the site, every existing page’s menu bar would be updated with the new page link. What am I missing here? Thank you.
Hi Steve, If I understand your question, I think you have it backwards. You want your menu in a locked region of the template, not in an editable region. The advantage of using a template for your navigation menu is that if it’s not and editable region (meaning it can only be edited in the template), then it gets added to every page, and when you go back to the template to edit it, any changes are automatically updated on all of the pages. This is a concept that confuses a lot of people at first, but keep this in mind. Editable regions can be changed on any page, but not globally updated. Areas of a template that are not editable can only be edited in the template itself, but those changes are made to all of the pages created from the template. That’s why navigation menus, logos, and copyright info in the footer are generally saved in areas of the template that are not editable. Editable regions should be created in areas of the page that you will want to change from page to page. Hope that helps you build the right template for your site.
I would like to know would it be possible to create a transparent menu bar and sub-menu if so how would one go about changing it. Do I add a property in order to achieve this ?
To make the background transparent, just delete all of the background colors defined in the CSS, and whatever color appears behind the menu will show through.
[…] Edit a Dreamweaver Spry Drop-Down Menu […]
pls the drop downs I create is yet visible after browser preview how do i go aboit it. I want it to be visible only after mouse over it
[…] Edit a Dreamweaver Spry Drop-Down Menu […]
[…] Edit a Drop-Down Menu in Dreamweaver Spry – I can now make a spry vertical menu and adjust it how I want. The next issue is that in a fluid grid layout it does not seem to allow me to place text next to the … […]
Is there a way to change all menus at the same time? I have had to go into each one separately to add pages to the menu.
Hi
Thanks for this, your site has been very helpful for myself. One question I have is about mobile displays of spry. Do you know if there is any way to change spry bar so it is click not hover for the menus, I have been hunting for ages but having no luck so far
thank Alan
Yes, that would be to use an external CSS stylesheet.
Muito bom o tutorial entendi tudo, muito obrigado por postar de uma maneira fácil de entender..
What can I do to make the spry menu work on a tablet
This is Very interesting, this reference guide for Spry menu.
I’ve seen quite some of them on internet.
I tried to use all this knowledge on the spry menu I used on my site.
But when the site is online, it turns out that mouseover doesn’t work on al tablet.
No problem. I ‘ll find out how to fix this on internet ….
….. nothing.
So I hope you can help me to find the solution.
What can I do to make the spry menu work on a tablet