 Not all templates are created equally. Although they all share many of the same basic characteristics, different kinds of templates are in used for different purposes (and with different programs) on the Web today.
Not all templates are created equally. Although they all share many of the same basic characteristics, different kinds of templates are in used for different purposes (and with different programs) on the Web today.
Dreamweaver templates (extension .dwt) offer many advantages without requiring advanced programming skills. When you create Dreamweaver templates with the .dwt extension, you can use XHTML and CSS to create static Web sites that include many of the high-end features found on dynamic sites, such as the ability to create new pages quickly and to update every page in your site with the click of a button.
Although you can use Dreamweaver to create templates that use advanced programming like PHP or Java, the .dwt Dreamweaver template is a much simpler option that is ideal for small to medium-sized Web sites, and they are ideal for designers who are more comfortable with HTML than PHP.
When Dreamweaver templates are best
- Templates are definitely the way to go when you’re creating a number of pages that share the same characteristics, such as the same background color, navigation elements, or logo. I recommend that you use a template anytime you create a site with more than a few pages. For example, you might create a template that includes your logo, a row of links at the top and bottom of each page, and styles for the text colors and fonts. After you create a template with all these features, you can use it as the basis for all the other pages in your site. This approach enables you to quickly and easily create a series of pages that share the same navigation, logo, and so on. If you ever decide to change one of these elements, such as your logo, you can change it once in the template and automatically update all the pages created from the template in your site.
- If you want to use different design elements in different sections, you can even create more than one template for a site. For example, if you’re creating a Web site for a bed-and-breakfast inn, you might create one template for all the pages where you want to show off the rooms in the inn and another for a collection of pages that features great places to hike in the area.
When creating multiple templates for a Web site, you may benefit from a nested template, a template whose design and editable regions are based on another template.
For example, you can create a main template for elements that appear on every page across an entire site, such as a navigation bar. Then for secondary templates, start with the main template and add nested templates that have design variations for a section (or sections) of a site. - Templates are valuable when you’re working with a team of people with varying skill levels. For example, say you’re building a site for a pet store and want to let the employees update their own pet stories without messing up the page design. The fact that templates have locked regions can protect the most important elements of a page, making it easy for sales staff to add new information without accidentally breaking navigation elements or other consistent features.
Creating .dwt Dreamweaver Templates
Dreamweaver templates are best used to manage the main design elements of a website, such as the header, logo, navigation bar, and consistent sidebars. Whatever you include in a Dreamweaver template, you can then apply to any new page that’s created with the template.
The most powerful aspect of Dreamweaver’s template feature is the capability to make global changes to every page created from a template. Even if you’re working alone on a site, this aspect of templates can save hours (or even days) of time as the site grows and changes over time.
Using templates in Dreamweaver makes it possible to make updates to many pages at once, which can really save time if you ever add a new section to your website, change your logo, or make some other change that affects all of the pages on your site.
Even if you’re creating a site with only 5 pages, using Templates can save you a lot of time, but if you’re creating a site with dozens of pages, templates are a no brainer. If you’re creating a site that will have hundreds of pages, you may want to consider using a content management system (CMS), such as WordPress or Joomla. This article compares Dreawmeaver to WordPress and can help you determine which one will serve you best.
Why are there so many Dreamweaver template options?
 Dreamweaver supports many kinds of technologies, as well as the templates that go with each.
Dreamweaver supports many kinds of technologies, as well as the templates that go with each.
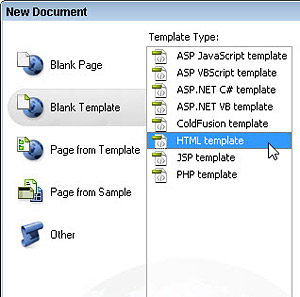
When you create new pages in Dreamweaver by choosing File –>New, you have the option of create a blank page or a blank template, as shown in this figure.
When you create a simple HTML template, Dreamweaver uses the .dwt extension (see the nearby Dreamweaver Templates section in this chapter).
Dreamweaver also supports Microsoft ASP and ASP.NET, and you can create templates using ASP JavaScript or ASP VBScript (which use the .asp extension) or ASP.NET C# and VB (which use the .aspx extension).
The templates for a site created using Java end in .jsp. And if you use Adobe’s ColdFusion technology, your templates end in .cfm.
If you’re not sure, you should probably stick with HTML templates as they are the simplest option and the best one for those who are still new to web design.
Looking more detailed instructions for creating Dreamweaver templates?
Learn how to create and use HTML templates in Dreamweaver with this tutorial.
Watch a series of video lessons on Templates by Janine Warner on the Layers Magazine Web site.

how to update thousands of webpage using dreamweaver if it is not possible through dreamweaver than what else .