If you’ve faced the frustration of designing a web page in CSS only to find it doesn’t look right in some web browsers, or your styles seem to be conflicting with each other, you may be happy to discover the CSS Inspect feature, added to Dreamweaver CS5 and available in later versions as well.
How to turn on the CSS Inspect features in Dreamweaver
Dreamweaver CS5 adds a new tool designed to help you identify how CSS is used in a Web page. The CSS Inspect option makes it easy to quickly view the CSS that defines the styles used in different parts of any web page.
Here’s how CSS Inspect works:
 1. To use CSS inspect, click the Inspect button at the top of the workspace to activate inspect.
1. To use CSS inspect, click the Inspect button at the top of the workspace to activate inspect.
2. Click on the text link Switch Now (it appears just below the Inspect button).
The Switch Now link automatically changes the Dreamweaver program layout to best take advantage of the CSS Inspect feature.

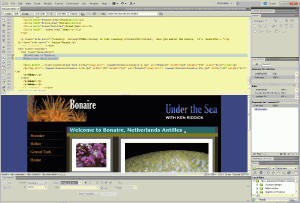
3. Once it’s activated, roll your cursor around the screen to use CSS Inspect.
As you do, Dreamweaver highlights content in the Design View area with color-coded highlighting that identifies each tag and associated style, as well as any margins and padding created by the style rule.
Simultaneously, Dreamweaver identifies the corresponding code in Code View, and displays the corresponding style rules in the CSS Styles panel. Click the Inspect button again to turn off CSS Inspect.
