Adobe Dreamweaver CS4 has a fresh new look and loads of new features, including improved CSS support, a new preview environment called LiveView, and better integration with all of the other cool programs in the CS4 suite. All that and more makes this an upgrade worthy of Dreamweaver’s 10th anniversary.
Step 1 Download a trial version of Dreamweaver CS4 now!

Just beware that BETA means “not quite ready for release.” Adobe makes no promises that it has worked out all of the bugs and no software company will ever suggest you should use beta software for mission critical projects. If you have a serial number for Dreamweaver CS3, you can use the CS4 beta until the full program ships. If not, the beta will work for a 48 hours trial (until you buy a license for CS4).
Read on for a list of features…
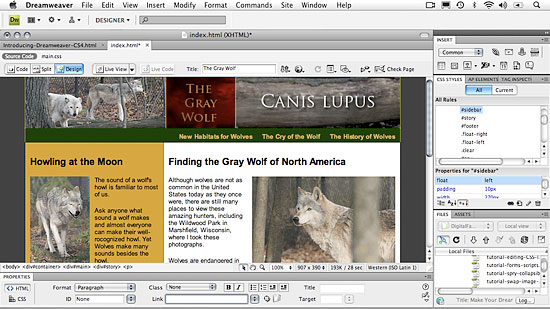
Dreamweaver CS4 new look!

As soon as you launch CS4, you’ll notice the new look. The interface is now more consistent with other programs in the suite, and it?s still quite similar on the Mac and PC (shown side by side here). The grey color is intentional, Adobe says, the idea is to cut down on distractions and let the colors of your beautiful Web designs dominate the screen. And don’t worry, if you miss those cute little colored icons, just run your cursor over any one of them and the color will appear as your cursor hovers over it.
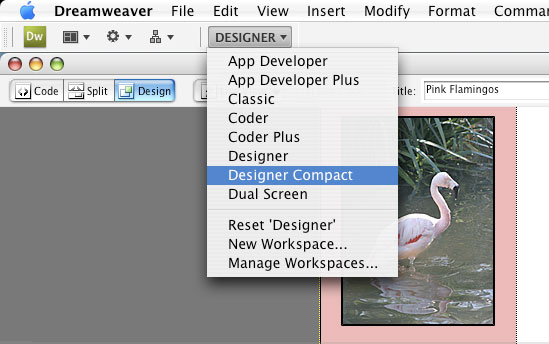
More ways to customize the workspace

Dreamweaver has always made it easy to switch between different workspace layouts, including a preset optimized for designers that is different from the one for developers. In CS4, you’ll find even more options and more ways to customize the workspace, including the ability to compact the panels on the side of the screen, making more room for workspace. And you can save your own customized workspace layouts to use again anytime, just as you could in CS3.
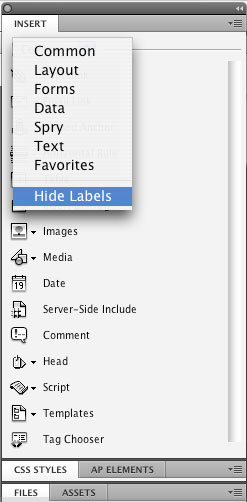
Where’s the Insert bar?

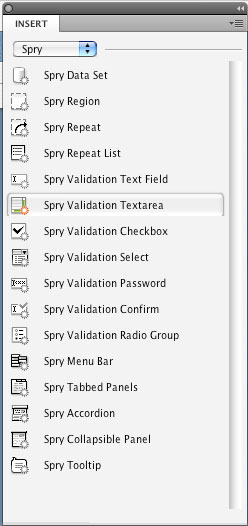
If you loved the convenience of the Insert bar at the top of the workspace, you can always move it back there, but before you do, try it out in its new location at the top of the panels (located on the right in the Designer workspace and on the left in the Developer workspace). Keeping all of your tools in one place has some advantages, and you can now choose to view the icons alone or icons with descriptions (shown here), which provides a handy reference for each tool.
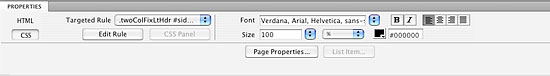
The Property inspector has a split personality

To cut down on confusion when creating CSS, the Property inspector at the bottom of the workspace now has two modes, CSS and HTML. This division makes it faster and easier to create and use styles as you work, but it does take a little getting used to if you’re the kind of designer who simply added formatting from the Property inspector without worrying about styles. If you are that kind of designer, this change can save you from inadvertently creating styles with names like Style1 and Style2 and help make it more intuitive to create styles intentionally as you create your designs.
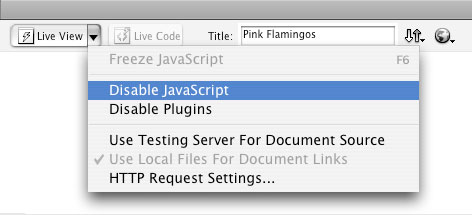
Preview pages with Live View rendering

CS4’s new Live View makes it possible to render a page as it would be displayed in a browser so you can see AJAX and other interactive features in action without leaving Dreamweaver. Live View uses the WebKit rendering engine (the same open source option used in Safari). Not only does this save you having to launch a browser to test these kinds of features, but you can disable JavaScript as you use Live View to do things like freeze a drop-down menu in action so you can more easily edit the CSS that controls its display.
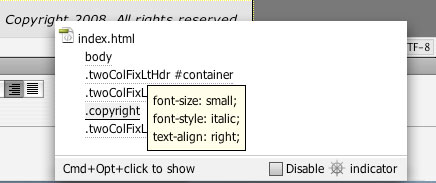
Edit and view bode with the Code Navigator

The new Code Navigator is a handy way to check your CSS code as you work. Anywhere in a Web page you can right-click (Windows) or Cntrl-click (Mac) and choose Code Navigator to open a small window which details the CSS on the page. Roll your cursor over any of the listed styles and you’ll see a little pop-up with details of the style rule. Double click on a style name and Dreamweaver takes you to the style in the CSS code making it quick and easy to edit styles as you work in Design view.
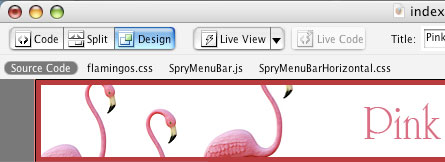
Keep track of related files

Just above the workspace, you’ll now find a handy list of associated files and scripts for any open document in the new Related Files bar. Among the files you’ll find listed: external CSS files, Server Side includes, Javascript files (such as those created with Dreamweaver’s Spry features), and other programming files. Not only is this a handy reference that can help you keep track of all of the files in your site, it’s also a shortcut. Click on any file name to automatically open it, and you can edit and apply the changes automatically to the HTML page you’re working on.
New Spry features and AJAX widgets

The Spry menu was added in Dreamweaver CS3 but you’ll find new additions and enhancements in CS4. Spry makes it easier for non-programmers to add interactive AJAX features, which combine CSS and Javascript, to create drop-down menus, collapsible panels, form validation, and many other interactive features.
Better integration with SmartObjects

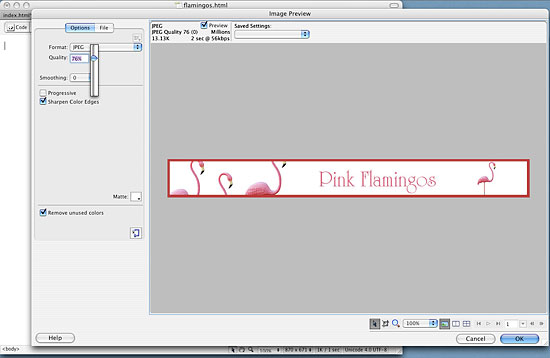
If you’re a former GoLive user, you’ll be pleased to find that Adobe added SmartObjects to CS4 (the lack of this feature was a big complaint among former GoLive users who tried Dreamweaver CS3). SmartObjects make it possible to drag and drop a PSD file into a Web page in Dreamweaver and then use Dreamweaver’s Image Preview dialog (shown here) to optimize and resize it on the fly. Another great benefit — if you update the original PSD file later, Dreamweaver adds a little red arrow to the optimized version in your Web page. Click the Update from Original button and the changes are automatically be applied.
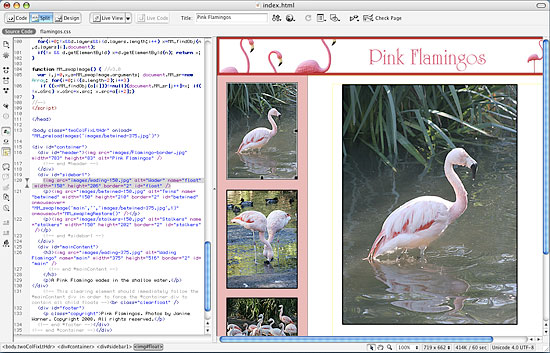
Vertical split view

If you like seeing the Code and Design views side by side, try using the Vertical Split view. If you click on the Split view icon at the top of the workspace, the code and design views will be split horizontally. To find the Veritical Split view, choose View > Split Vertically. If you’re not familiar with the integration between Code and Design views, here’s a tip. Click on any element, such as the thumbnail photo selected here, and Dreamweaver automatically highlights the corresponding HTML code in Code view.
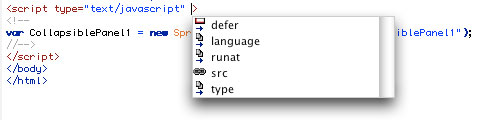
More tips for coders

If you prefer writing the code yourself, Code hints are your friend. In Dreamweaver CS4, you?ll find additions to the Code hints for AJAX and Javascript. As you write in Code view, these hints automatically appear, making it easy to complete or verify your work.
