Templates come in many shapes and styles on the web. You can find templates for Adobe Flash, Photoshop, Dreamweaver, WordPress blogs and more on the web, but not all templates work in all programs. This column is about creating Templates with the .dwt extension – a step that saves time when creating custom sites in Adobe Dreamweaver.
Step 1: When is it best to use Dreamweaver templates?
The HTML templates you can create with Dreamweaver’s .dwt extension are great for portfolios, photo galleries, and other sites where you have a series of pages that use many of the same elements.
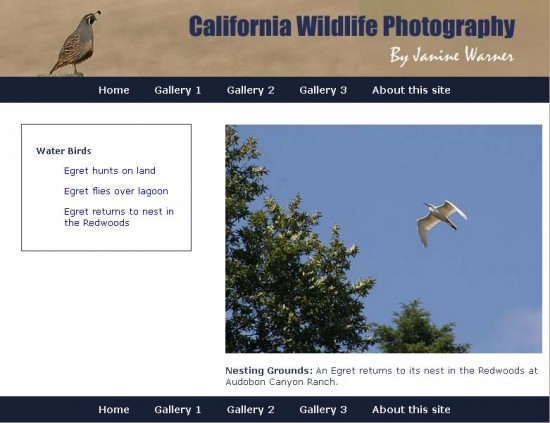
In the California Wildlife Photography web site shown in the following steps, the template is used to store common web page features, including the banner at the top of the page, and the navigation links across the top and bottom of the pages.
There are two big advantages to storing common website elements in a template:
- You can use the template to create new pages with common elements, such as logos and banners, already in place.
- If you save the navigation bar in your template, you can then use the template to add new navigation links to all of the pages created from the template automatically — a real time saver.
Note: To create templates for your web pages, you must already have set up the site using Dreamweaver’s Manage Site features to define a local root folder for your web site on your personal computer.
Step 2 Start by creating a new HTML template
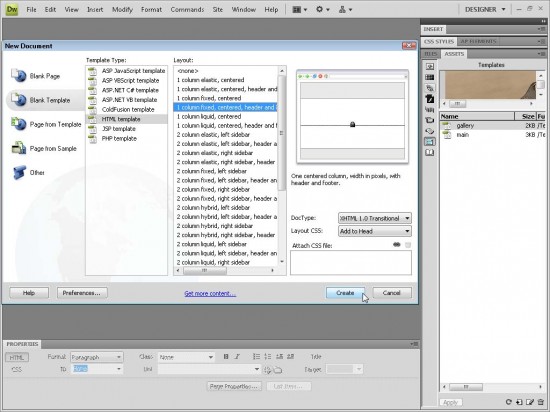
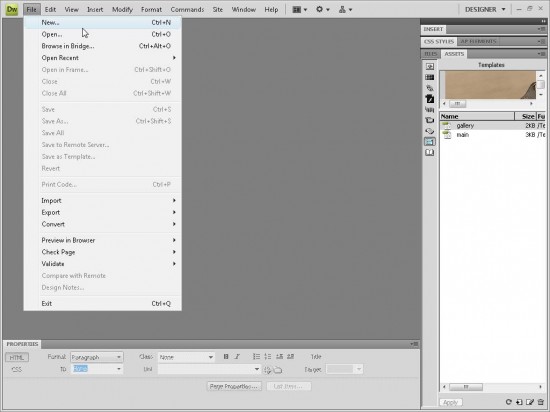
You can create a new HTML template in Dreamweaver by choosing File > New, and then choosing HTML Template from the Page options and then select the layout or other options you would like. Design a template as you would any other Web page. You can also save any existing page in Dreamweaver as a template by choosing File > Save As and selecting the file type .dwt for a Dreamweaver Template. In this tutorial, you learn to design HTML templates, but you can save other kinds of templates in Dreamweaver, including templates with the PHP, JSP, or ASP.NET extensions.
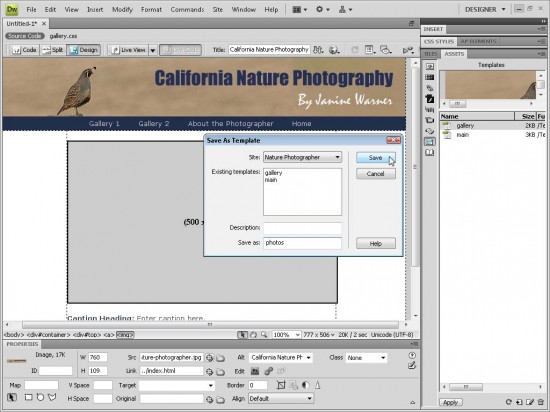
Step 3: Save the template
When you save a file as a template, it helps to give it a special name you can use to identify the template later. That makes it easier to create new pages as you design your site, especially if you use more than one template in your website.
Dreamweaver automatically adds all new templates to the Template dialog that is available when you use the New Page dialog. When you create new pages, you can select the template you want from the Templates list in the New Document dialog.
Adding a description of your template in the dialog is optional, but if you expect to use many different templates in the same site, a description can be useful.
Step 4: All templates must be saved in the Templates folder
Dreamweaver stores all of the templates you create in a folder called Templates, which it creates for you when you save your first template.
The Templates folder is saved at the top level of your local site folder and if you move or rename this folder, you will break the links to the templates.
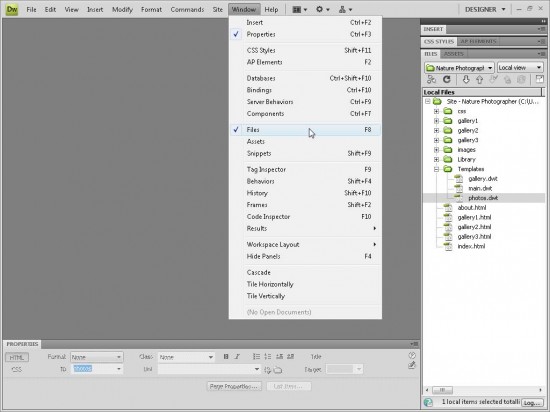
If you want to view your templates, choose Window > Files and then open the Templates folder within the Files folder. You can create new pages for your site, using these templates, by clicking File > New and then choosing From Template on the left and selecting the name of any template in your site.
Step 5: How ‘editable regions’ work in a template
Before you can use a template, you need to designate certain parts of the page as editable regions. You only want to make areas editable regions that you will change on the various pages that you create from the template.
Thus, if you want to change the photo and caption in each page of a gallery, you’d make the section that contains the photo and caption an editable area of the template.
As you create editable regions in your template, it works best to select a <div> tag or other structural HTML tag (div tags work best) that surrounds all of the text, images, or other elements in the page that you will want to edit in the pages created from the template.
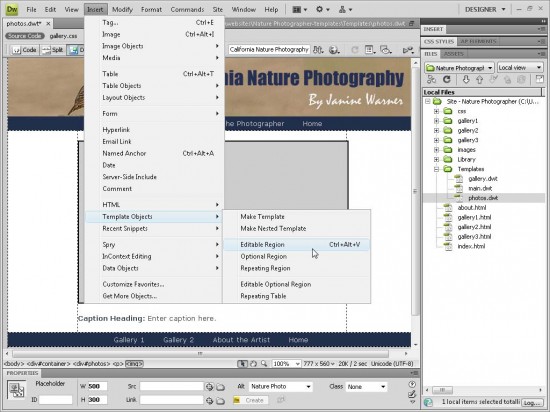
Step 6: Create ‘editable regions’ in your template
After you select an area of the page you want to make an editable region, such as a div tag, choose Insert > Template > Editable Region to add the necessary code in Dreamweaver. You don’t want to make everything editable, just areas you’ll change. Things like the list of navigation links at the top of this template should note be editable regions, because then you’ll be able to update those areas on all of the pages created from the template when you’re done.
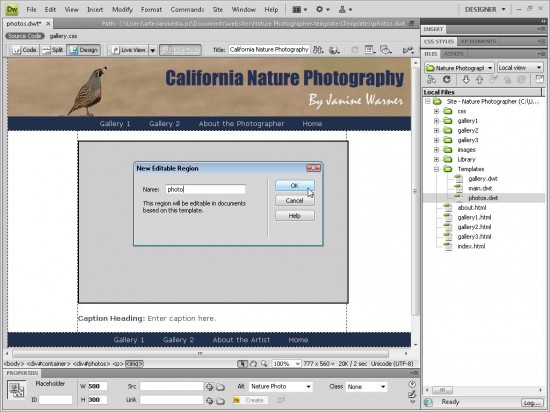
Step 7: Name each editable region
Each time you insert an editable region into your pge, you need to name it.
Each editable region in a template must have a unique name. You can name editable regions anything you like, just don’t use any spaces or special characters in the file name.
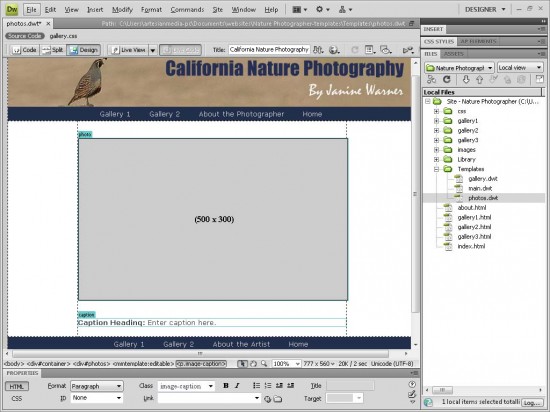
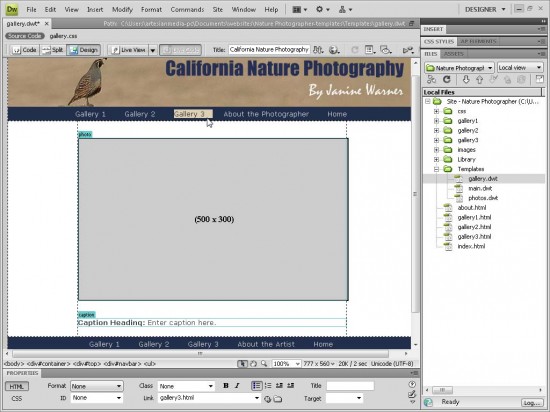
Step 8: Editable regions are indicated by blue tabs
After you’ve created editable regions, you can identify them in the template, and the pages created from the template, by the blue outline and tabs you see in this figure. If you don’t see these features in the Dreamweaver workspace, choose View > Visual Aids > Invisible Elements. You can always return to the template to add more editable regions.
Step 9: How to create new pages from Dreamweaver templates
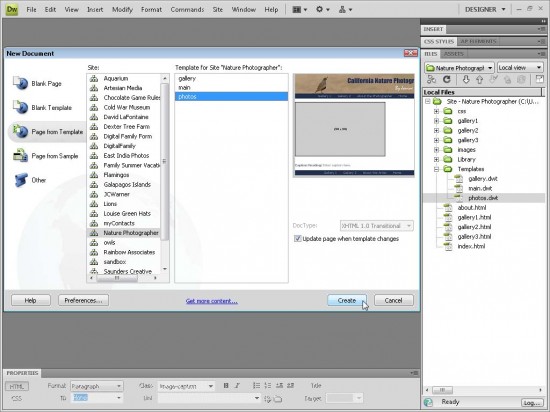
To create a new page from a template, choose File > New, then choose Page From Template in the New Document window. Choose the name of the site you’re working on from the Site list, then choose the name of the template from the Template list (a preview is displayed in the top right of the dialog.) After you get all of the options you want selected, choose Create to generate a new page from the template. Edit and save the new page as you would any other page.
Step 10: Choose the template you want to create each new page
If you’ve created more than one template in your site, you need to be careful to select the right template as you create each new page. To do so, simple select the correct template from the Template list in the New Document dialog.
If you’re only working on one site with one template, this is easy to get right, but as your site gets larger and more complex, you need to make sure you’re using the correct template when you create new pages.
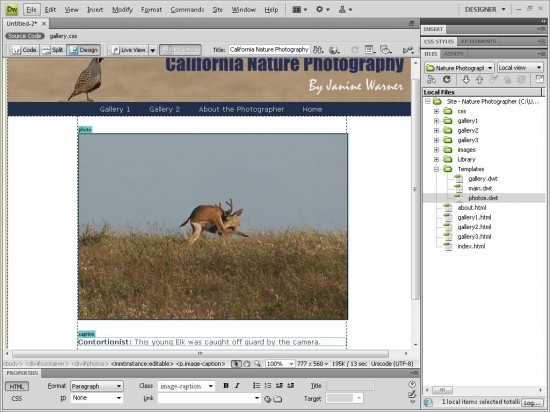
Step 11: Editing a page created from a template
After you create a page from a template, you can edit it as you would any other pages, inserting images, text, and multimedia into the editable regions – with one big exception.
You can only change the areas of the page that are editable. If you decide you want to change something that is not in an editable region, you’ll need to open the .dwt template file and make changes to locked areas in that file.
This is one of the most confusing aspects of working with templates, but it’s also what makes them so powerful. Remember, editable regions are areas you can edit in all of the pages you create from the template — things like text and images you want to change from page to page.
Step 12: How to edit a template file
The greatest advantage of templates is that when you want to go back and edit elements you use throughout your site, such as the navigation links shown in this website, you can go back and make that change once to the template and it’s automatically changed on every page created from the template.
For example, if I added a new gallery link to the template, it automatically updates all of the pages with the new link. Just make sure to click the Update All button when you save the file.
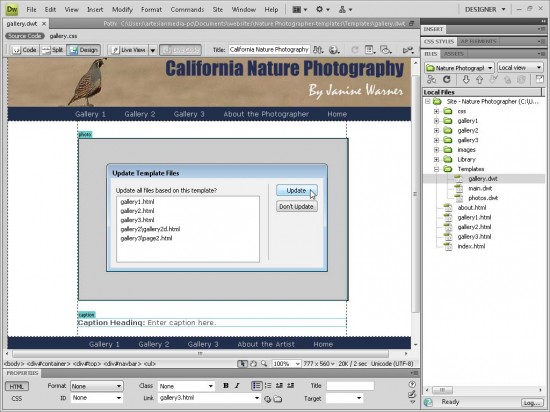
Step 13: Changes are applied to all pages with the template is saved
When you save a template with changes, Dreamweaver opens a dialog and gives you the option of updating all of the pages created from the template, or not. I usually say yes to this, because being able to update all those pages automatically is a big time-saving advantage of templates.














[…] Working with Dreamweaver Templates (.dwt) […]
Nice … Simply Superb I got the answer for my query. Thank You..
[…] When you create a web site in Dreamweaver, even if the site only has a few pages, using Dreamweaver’s web templates can make it easier to repeat (and update) key elements, such as navigation bars, and the Alt text behind commonly-used images, such as banners. You can create templates in Dreamweaver by saving any page as a .dwt file and then created and update the rest of the pages in your site using that template. (You find more detailed instructions for creating templates in Dreamweaver in our tutorials section.) […]