You can create styles for each page in your site, or you can create external style sheets and use the same styles across many pages at once. To create an external style sheet in Microsoft Expression Web, follow these instructions:
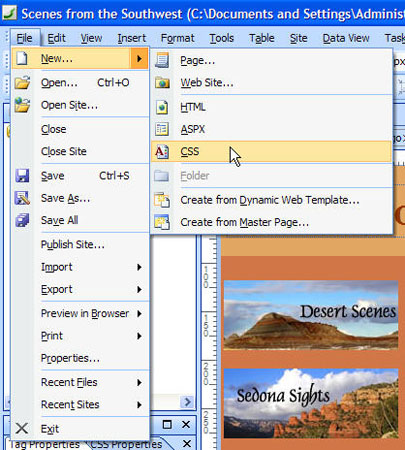
1. Choose File > New> CSS

2. Save the file, and name it something like textstyles.css (just don’t use any spaces or special characters in the name.)
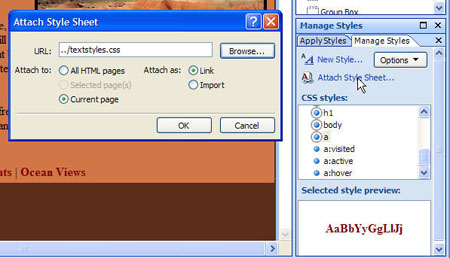
3. Attach the new CSS file to a Web page by clicking on the Attach Style Sheet link in the Manage Styles task pane and then using the Browse button in the Attach Style Sheet dialog to locate and select the new CSS file.

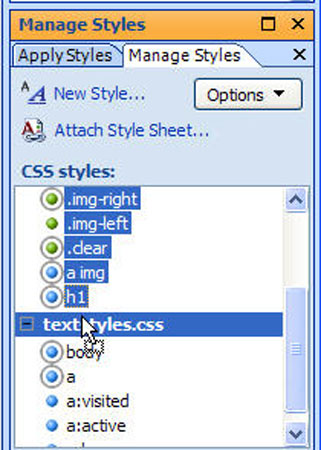
4. In the Manage Styles task pane, click to select the styles you want to move to the external style sheet and drag them onto the name of the attached CSS file. You can move styles one at a time, or select multiple styles and drag them all at once.

Once you’ve moved your styles to an external style sheet, the style sheet can be attached to any other pages in your Web site, making the same styles available to multiple pages. Any changes you make to a style in an external style sheet are automatically applied in all pages where that style sheet is attached.
