 In the last year, both Google Checkout and PayPal have added shopping cart features to their most basic ecommerce offerings, making it easy for anyone to sell multiple products on a web site.
In the last year, both Google Checkout and PayPal have added shopping cart features to their most basic ecommerce offerings, making it easy for anyone to sell multiple products on a web site.
Training Video: Order Janine’s training video on setting up a simple e-commerce site with Google Checkout
For no upfront costs and a competitive transaction fee, you can set up an entire shopping cart in an hour or two.
Follow these steps to set up Google Checkout on your Dreamweaver web site:
1 CREATE OR OPEN A NEW PAGE IN DREAMWEAVER
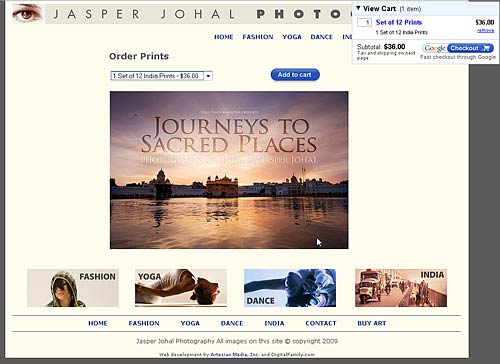
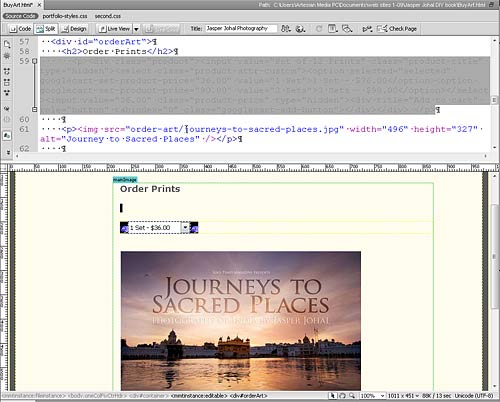
I built the web site shown in this figure to showcase my friend Jasper Johal’s photography. In addition to displaying galleries of his photos, his bio, and contact information, he also wanted to sell a few prints and calendars. Thanks to Google Checkout, all I needed was to set up a Google Account for him then copy and paste a little code into a page In Dreamweaver. In this tutorial, you see how I used to Google to help him to sell his beautiful photographs.

All photos by Jasper Johal—www.jasperphoto.com
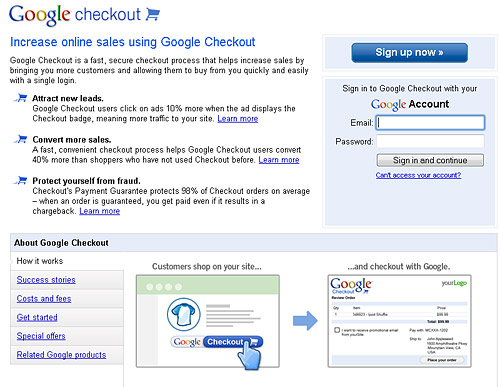
2 SET UP AN ACCOUNT
The first step is to sign up for an account. I chose Google Checkout (http://checkout.google.com) because I like the interface, but Paypal offers a similar service and supports transactions in more countries than Google. Both offer services that are ideally suited to Web sites where you only want to sell a handful of products and you don’t want to handle credit card processing yourself. With Paypal and Google you get the shopping cart features and transaction processing in one easy package (and did I mention no up front cost?).

3 LOG INTO GOOGLE CHECKOUT
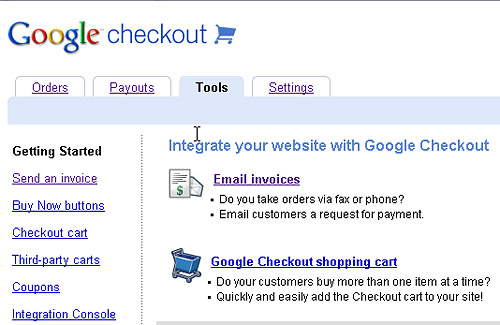
Log into your Google Checkout Account with the email address and password you used to set up the account. Once you’re logged in, click on the Tools tab at the top of the screen to access the Buy Now buttons (great if you only sell one item) and Checkout Cart (best for multiple products). You also find links here to Google’s invoicing services and to details about how to integrate Google Checkout with third-party shopping carts, like Zen cart, if you want more advanced features or need to integrate sales with some kind of inventory or special tracking service.
4 Set Up a Checkout Cart
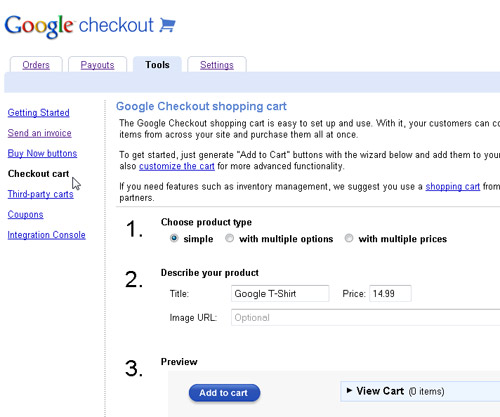
If you want to sell more than one item, or offer different sizes or other options, your best choice is the Checkout Cart. When you click on the Checkout Cart link on the left, you open Google’s Checkout Wizard, which makes it easy for you to create the code you need to add a product listing to your shopping cart. You can create a simple product listing with one name and price, or you can create new product listings with multiple options and prices based on size, color, quantity, etc.
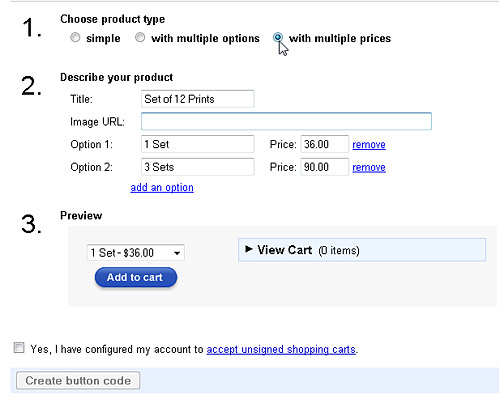
5 ENTER PRODUCT DESCRIPTION
Enter a description of your product by filling in the form fields. As you see in this figure, I’m setting up a shopping cart item that is a set of prints, and I’m offering a special price if you buy three sets, as well as the option to buy just one. To create a new product listing, fill out the form with the text and pricing you want and Google automatically creates the code that lets you add these products to your site.

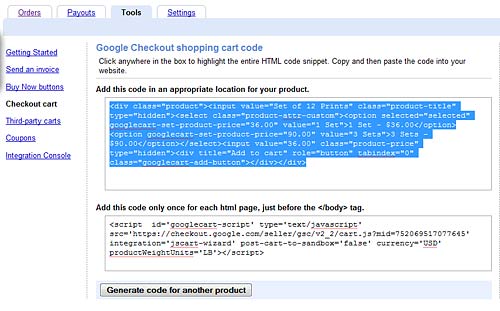
6 Create code for each checkout button
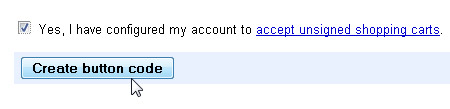
When you get the description the way you want it, click to select the Check box next to “Yes, I have configured my account to accept unsigned shopping carts,” (see next step for details). If you haven’t configured your account yet, you can come back and do it later, just make sure to check the box). To generate the code you’ll need to add to your web page, click the “Create button code” button and skip ahead to step 8 to continue, or detour to step 7 if you prefer to take care of configuration first.
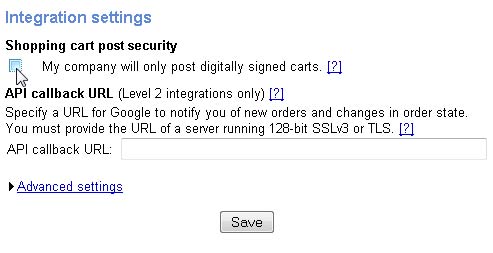
7 Why you need to set up YOUR ACCOUNT TO ACCEPT UNSIGNED CARTS in Google Checkout
Because Google Checkout shopping cart works entirely in the web browser, it is possible for a visitor to your site to alter the pricing in Google checkout when they place any order. Unfortunately, there isn’t a way for Google to protect the secret key needed to sign a shopping cart, but you can get around this limitation by letting the shopping cart working without being signed, but you’ll have to change that setting yourself first. To accept unsigned carts, click the Settings tab, and then click Integration. Remove the check in the box beside ‘My company will only post digitally signed carts,” and click save.
8 COPY BUY NOW CODE FROM GOOGLE CHECKOUT TO ADD TO YOUR WEB PAGE
If you create a “Buy Now” button, you can use one simple snippet of code to place the button anywhere in a web page. When you use the Checkout Cart option, Google generates two pieces of code, one that should be copied into your page where you want the button to appear and the other, the code that creates the cart itself, should be pasted into the bottom of the page, as you see in Step 11.
9 PASTE INTO CODE IN DREAMWEAVER
Because you are copying code from Google’s site, you need to paste it into the code in Dreamweaver. A great way to do that is to use Split view, by clicking on the Split button at the top of the workspace.

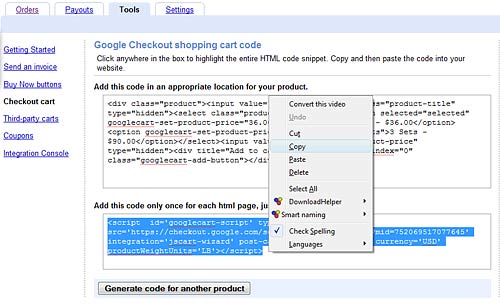
10 COPY SECOND PART OF CODE FOR SHOPPING CART FEATURES IN GOOGLE CHECKOUT
Once you have the button code where you want it, return to the browser window and copy the second string of code. Note you can use right-click on Windows, or option + click on a Mac to copy code from the Google Checkout page.
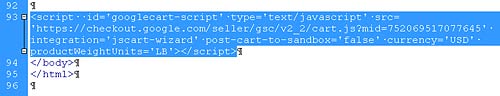
11 PASTE CART CODE AT BOTTOM OF PAGE
The second piece of code goes at the very bottom of the page, and you only need to add it to the page once, even if you have multiple products on the same page. Again, just use copy and paste to select the code and insert it into Dreamweaver. As Google instructs, the best place for the shopping cart code is just above the close body tag, which looks like this </body>.

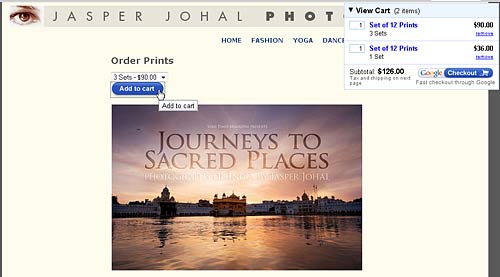
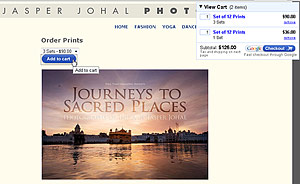
12 PREVIEW GOOGLE SHOPPING CART IN A WEB BROWSER
To test your product listings and Add to Cart buttons, preview your page in a web browser, by choosing File > Preview in Browser > and then selecting any browser you have associated with Dreamweaver. Notice in Figure for Step 9 that the Add to Cart button doesn’t in Dreamweaver’s Design view, but it does appear when you preview the page in a Web browser. In this example, when I previewed the page, I realized that I should include longer descriptions in the drop-down lists because the product title only appears in the shopping cart, not the product listing.
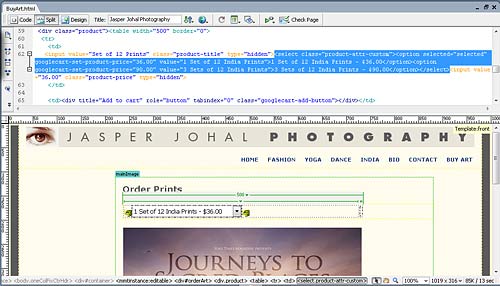
13 HOW TO EDIT A GOOGLE SHOPPING CART ITEM
Although you can edit a product as you’re creating it in Google, if you want to go back later to change a listing, you have to recreate it. The inability to save product listings is one of the biggest limitations of Google Checkout, IMHO. You could save a lot of time if you could save your product descriptions and priceless. But even with this limitation, you don’t have to start completely from scratch. You can copy and paste your price and description information from the code on your page back into Google to save some typing, and if all you want to do is make adjustments to the text, you can change the text in Dreamweaver’s code view. To add another product, Press the “Generate code for Another Product” button at the bottom of the Generate code page, and repeat steps 7, 8, and 9.

14 Experiment with formatting to make your Google Checkout cart look best with your design
Experiment with formatting around the code to to align the Add to Cart button to the right of the drop-down menu as I have here (you can do this with an HTML Table or by creating styles for Divs around the code). Be careful when you edit around Google’s code. You can split the button from the drop-down, but you need to keep all of the code in tact. And remember, if you make a mistake and the page doesn’t display properly, you can always go back and copy the code in again.