Seems all the cool sites have a big, rotating box at the top of the front page.
If you want to showcase a few featured items in a rotating slider (the way I’ve done on the front page of this website), the PowerSlider is going to make your day — and you don’t even have to learn jQuery.
This Dreamweaver Extension makes it easy to get JQuery, CSS, and HTML to play together — and you can customize the colors, size, and many other settings. Learn more about the jQuery PowerSlider.
You can download the PowerSlider and add it to Dreamweaver, making it possible to use all of Dreamweaver’s great CSS features to edit the colors, styles, and anything else you want to change.
 Step 1. Visit the Extend Studio site todownload PowerSlider.
Step 1. Visit the Extend Studio site todownload PowerSlider.
Step 2. Add the PowerSlider extension to Dreamweaver
To add any new extension to Dreamweaver, you need the Adobe Extension Manager.
Step 3. Launch Extension Manager and use it to install PowerSlider, as you’d install any Dreamweaver extension. The process is mostly automatic, the Extension Manager makes sure PowerSlider is installed properly and lets you know when it’s done.
Step 4. You also need the latest version of the Design Editor AIR Application. The PowerSlider uses an AIR application for image editing. You need to install it for the PowerSlider extension to work. To install Air, look for the .air installer file inside the extension folder.
Step 5. Find the PowerSlider Extension In Dreamweaver
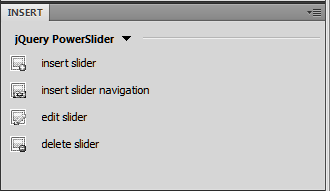
When you install the PowerSlider into Dreamweaver with the Adobe Extension Manager, a new category for the PowerSlider is added to the Dreamweaver Insert bar.

Step 6. Open the PowerSlider Insert bar
To use the jQuery Power Slider, you need to first open the PowerSlider window, by choosing it from the Insert bar drop-down menu in Dreamweaver. You can do this from the menu, by choosing Window >> Insert Bar.
Step 7. Insert a slider into a page in Dreamweaver.
You can add a slider to a new or existing page. Just place your cursor where you want the slider and click on the insert slider button in the jQuery Power Slider Insert bar (shown above).
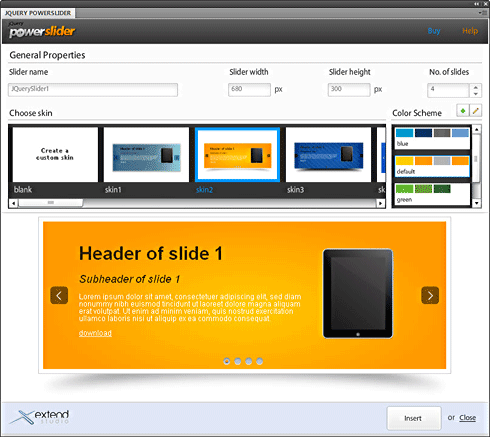
Step 8. Choose the design and options you want.
The PowerSlider extension features many great tools to make it easy to change the size, colors, and other design elements of your powerslider.

Step 9. Add your own content.
You can click to select the text you want to change, insert images, and even move the elements around in each slider window.
Use the small arrows at the top of the slider to change from one slide to the next as you add your own content.
Want to add PowerSlider to your web site?
Get the jQuery PowerSlider and other great Dreamweaver extensions from extendstudio
