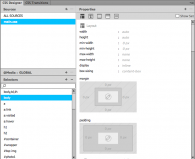
The CSS features in the newest version of Adobe Dreamweaver have been completely revamped. The biggest change to the newest version of Dreamweaver is the consolidation of all of the features for creating and editing Cascading Style Sheets. The new CSS Designer Panel, shown in the right-hand side of this image, provides access to all […]
Read MoreShould I use pixel, pica, em or rem to set the size when I create styles with CSS?
When you create CSS Styles, you can specify sizes for fonts and other elements in so many ways that confusion (and frustration) can set in pretty quickly. Historically, most of us used pixels or ems as the sizes of choice (see explanations below), but today an increasingly popular choice is rem, a seemingly magical option […]
Read MoreHow do you create drop-down menus & galleries in Dreamweaver CC?

Image galleries and drop-down menus are common features of modern websites, but the latest version Dreamweaver, Adobe Dreamweaver CC, won’t help you to create either of these common elements (unless you can write the HTML, CSS, and JavaScript code yourself.) To fill the gap and help web designers get the features they desire, a number […]
Read More css, dreamweaver cc, dreamweaver extensions, drop-down menu, dwcs6, menuWhat’s the difference between adaptive and responsive web design?
Many people use the terms Responsive Design and Adaptive Design interchangeably, but creating a distinction between them does help clarify two different approaches to the modern challenge of designing web pages that work on small and large screens. In the world of web design, the only thing harder than keeping up with the ever-evolving standards in HTML, CSS, […]
Read More dwcs6, responsive, web designCreating Responsive Designs with CSS Media Queries
Responsive web design is a great way to create website that work on small and large screen sizes. Responsive design involves creating one HTML page and then designing multiple style sheets to change the display based on the size of the screen where the page is viewed. This article reviews how to use media queries to target style sheets based in the width of the browser window.

Creating Responsive Designs with Dreamweaver CS6 Fluid Grid Layout
Creating responsive designs is the best new thing in web design, and Adobe’s new Fluid Grid Layout system is a great place to start in Dreamweaver CS6. The new Fluid Grid Layout option is available from the File menu, and it’s a new category in the New Document Window. As you develop your designs, keep […]
Read More css, dwcs6, mobile web designHow to Test a Website in Different Browsers: Internet Explorer, Firefox, Safari, Chrome

It’s a shocking scenario: You create a page design that looks just perfect in your favorite web browser on your own computer. You publish it on the Internet and tell all your friends. And the next thing you know, your cousin in Iowa and your friends in Brazil are telling you that it looks terrible, […]
Read More browsers, cms, dwcs3, dwcs4, dwcs5, dwcs6, web design, web hosting, wordpressHow to align images with CSS Floats in Dreamweaver
If you’ve ever been frustrated by the limitations of V space and H space (that’s vertical and horizontal space for those unfamiliar with HTML), you’re going to love what CSS can do for your images. As you’ll learn in this tutorial, using CSS to create styles for your images instead enables you to quickly and […]
Read MoreWhere to learn more advanced CSS Techniques
Check out these online resources for advanced CSS tutorials, tips, and validators. You won’t find much (if any) help with Dreamweaver at these sites, but you’ll find everything you could ever want to know about CSS, browser differences, hacks, and workarounds. The Dreamweaver Developer Center at Adobe.com Because CSS is so complex, Adobe has launched a […]
Read More cssHow to Add Background Images to Web Pages Using Cascading Style Sheets
Including background images in your web pages is a great way to add depth, color, and texture to your designs. You can use backgrounds in Cascading Style Sheets (CSS) to add decorative elements, such as textured backgrounds, gradients, and borders. Using background images in multiple parts of the page makes it possible to create rich, […]
Read More css, dwcs3, dwcs4, dwcs5, dwcs6