The best way to make your site search engine friendly is to design your site so that it’s easy for search engines to ‘read’ your pages. That means doing things like adding alternative text behind your images and using the Meta description tag. In this tutorial, you’ll find a few Search Engine Optimization (SEO) tips and discover the features in Dreamweaver that will best serve your SEO efforts.
1. Never Leave a Page Untitled
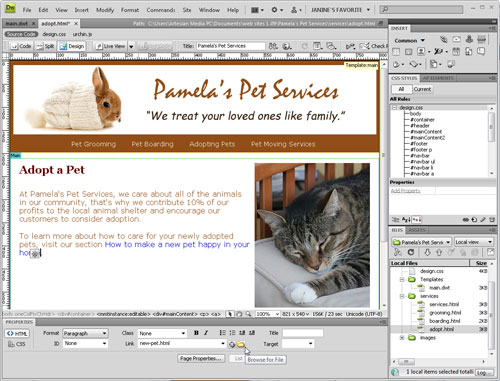
When you create a new page, Dreamweaver automatically adds the words “Untitled Document” at the top of every page, but you should never leave it that way. Although the title text doesn’t appear in the body of your Web page, it’s highly valued by search engines (so be sure to include your best keywords).
Title text also appears in the very top of the browser window, and it’s the text that gets saved when someone bookmarks your site. It’s easy to change a title in Dreamweaver — just click in the Title field at the top of the workspace and type your own text.

2. Use Alt Text Behind Images
The HTML image attribute for Alternative Text, commonly abbreviated as Alt text, lets you include a text description with your images. The spiders and bots that search engines use to index your site’s content can’t see words saved in an image, but they can read Alt text in the code.
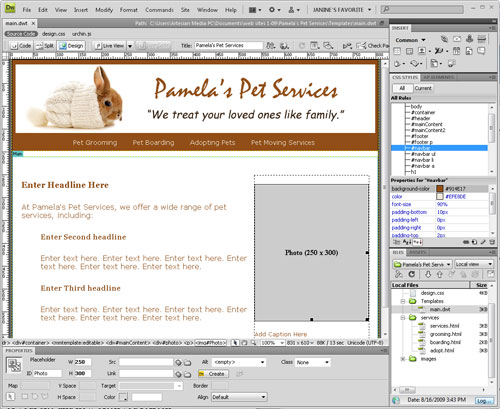
When you insert an image, Dreamweaver prompts you to add Alt Text in the Image Tag Accessibility Attributes dialog (unless you turn it off in preferences). You can also add Alt Text by clicking to select any image and then entering text in the Alt field in the Property inspector.

— Cute bunny picture from iStockphoto, by Ekaterina Monakhova
3. Add Unique Descriptions to Every Page Using the Meta Descriptions Tag
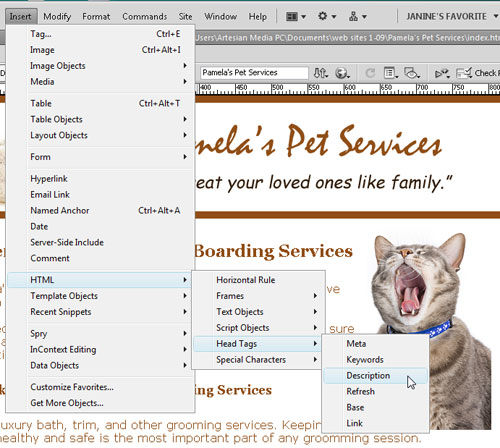
The Meta Description tag appears in the Head area at the very top of your HTML code. Humans never see this text because it’s not displayed in a web page, but Meta Descriptions are often used in search engine results and they can make a big difference in whether someone clicks on your site or not.
To add this text in Dreamweaver, choose Insert > HTML > Head Tags > Description and then type a description. You can add different descriptions to any or all of the pages in your site. Although search engines vary, most will only display the first 250 characters.

— Yawning cat from iStockphoto by Jose Elias
4. Include Keywords with the Meta Tag
Many search engines ignore the contents of the Meta Keyword tag because it’s been so badly abused by web designers trying to trick search engines with unrelated or misleading terms, but adding keywords can’t hurt your pages (as long as they match the content), and it’s good practice to include your most important keywords on every page.
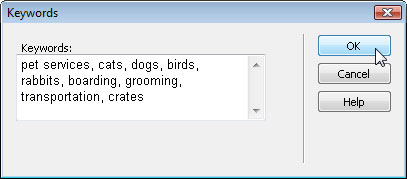
While you’re adding the Meta Description tag, it’s easy to throw in a few keywords with the Meta Keyword tag. The two dialogs are accessible from the same menu in Dreamweaver, just choose Insert > HTML > Head Tags > Key Words.
5. Use Heading Tags to Show Hierarchy
Heading tags, the HTML tags H1 through H6, are designed to format headlines with graduated levels of big, bold text. Although there are many ways to style text so that it stands out in a web page, heading tags are considered especially valuable because they help identify the importance of information on a page using a clearly defined hierarchy.
Format your most important headline with the H1 tag, less important text, in the H2 tag, and so on. Although there is no guarantee this will improve your rankings, it’s widely believed that text formatted in heading tags gets special attention from search engines.

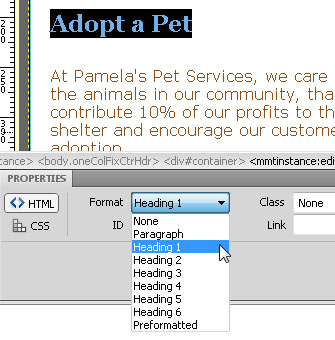
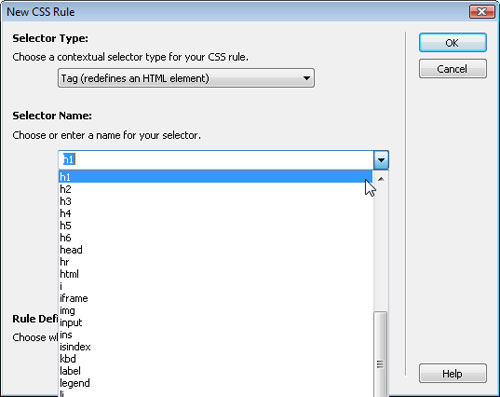
6. Change the Appearance of Heading Tags with CSS
If you’re not happy with the bold, Times Roman style of the heading tags, you can use CSS to change their appearance. By creating CSS Rules using the Tag selector, you can change the font, color, size, and other formatting options of any or all of the H1 through H6 heading tags.
To do so, create a new style, choose the Tag selector, and then select any heading tag from the HTML drop-down list. Define the style you want and save it into your style sheet. Once you do, any text formatted with that heading tag will display with the formatting rules defined in that style.

7. Use Compound Styles to Control the Appearance of Heading Tags
You can create different styles for the same heading tags using compound styles. For example, you can create a style for the H1 tag that changes the formatting when it appears in a sidebar so that it’s different from text formatted with H1 tag when it appears in the main content area of the page.
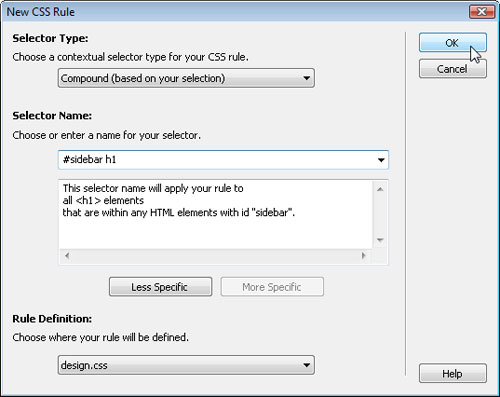
Compound styles combine two or more styles to create more specific styles. For example, to create a style for the H1 tag that will only affect the style in an area of the page already styled by the ID #sidebar, you would create a compound style that looks like this: #sidebar h1.
8. Invite the Best Sites to Link to You
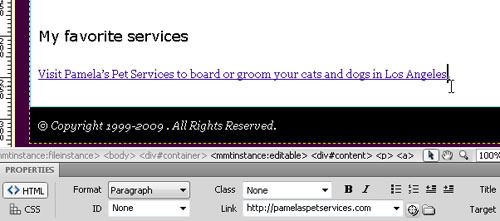
Search engines view links to your site as a vote of confidence, but it’s not just the link that counts; it’s also the text in the link tag. If the link to your site includes keywords it can improve your ranking even more.
For example, if I were to link to the fictional pet site featured in this tutorial, I’d serve them better by including keywords, such as pet grooming and boarding in the link text with their domain name. Ask your friends to do the same when they link to you.

9. Make the Most of Internal Links
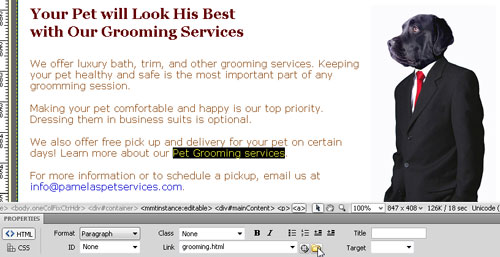
Most search engines put higher value on keywords that appear in link text, even if it’s a link on your own web site. When you link from one page in your site to another, use words that have relevance to your content, and avoid wasted phrases like “click here.”
For example, if the pet site puts the words: “Pet Grooming Services” in a link, most search engines will recognize that those words have special value. Although this alone may not make a big difference, the combined effect of many small changes like this can add up to valuable improvements in your search status.

— Dog in a suit from iStockphoto by Diane Diederich
10. Use Keywords in Navigation Links
The more times the same keywords are linked to the same page, the more attractive it becomes to most search engines. As a result, one key to search engine success is to pay special attention to the way you create navigation links, the links to the most important pages of your site.
Make sure to include good keywords in the links and use text for the links not images. If you must use graphic buttons to achieve the design you want, make sure to repeat navigation links by adding a row of text links to the bottom or side of every page.

11. Create Landing Pages Optimized for Key Search Terms
Many that visitors who discover your site through search engines will enter through an internal page in your site because it matches a specific search string better than the front page of your site. With this in mind, many web designers create “destination pages” or “landing pages” optimized for popular keywords and designed to attract people searching for those terms. Once they find the content on those pages, you can then lead them into the rest of the web site.

— Photo of Duce by Janine Warner
12. Use Templates to Make it Easy to Use Key Elements Throughout Your Site
When you create a web site in Dreamweaver, even if the site only has a few pages, using Dreamweaver’s web templates can make it easier to repeat (and update) key elements, such as navigation bars, and the Alt text behind commonly-used images, such as banners. You can create templates in Dreamweaver by saving any page as a .dwt file and then created and update the rest of the pages in your site using that template. (You find more detailed instructions for creating templates in Dreamweaver in our tutorials section.)
13. Make Your Site SEO Friendly from the Start
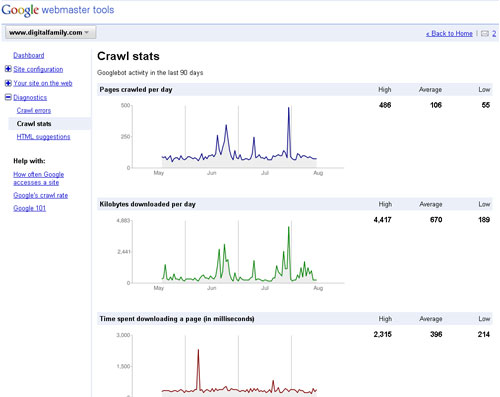
Considering the best options for SEO from the start is best, but if you’ve already built your site, you can always go back and make adjustments. Most search engines, such as Google, visit web sites regularly, although it can vary from a daily occurrence to more than a month between visits. This all depends on the popularity of your site and how often you refresh the content, as well as on other factors known only to Google. If you’re not familiar with Google’s webmaster tools, the many reports, charts and graphics on this page make it a great place to learn more about how your site ranks and how to make it better.

Bonus Tip: Win the Search Engine Game With These SEO Resources
If you want to learn more about the complex process of Search Engine Optimization (SEO), here are a few Web sites that offer tips, tricks, and other guidance to winning the search engine game.
- Search Engine Watch
- Hubspot.com
- Google Webmaster Help Center
- SEOChat.com
- HighRankings.com
- Association of Search Engine Professionals




This is very important & responsive tips… I really love this blog 🙂
Hello there! Do you know if they make any plugins to help with Search Engine Optimization?
I’m trying to get my blog to rank for some targeted keywords but I’m not seeing very good success.
If you know of any please share. Cheers!
The two most popular WordPress plugins for SEO are the All In One SEO plugin http://wordpress.org/plugins/all-in-one-seo-pack/, and the more complex WordPress SEO by Yoast http://wordpress.org/plugins/wordpress-seo/. They are both very helpful when trying to improve search rank with Google and other search engines.
Thanks for sharing your thoughts on seo – search engine optimization.
Regards
Hi,do anyone know how to insert the google verification code to a dreamweaver cs6 website template(not wordpress))I have the description and key woeds tags in it.
Thank you. I found this blog really useful to help me understand SEO further. It is set out in a very clear and readable way.
Nice post !
Thanks for sharing
Finally, Came across a great piece of information!! Thank you for this wonderful POST!
can you please post about how to add blog in dreamweaver site?
Menos mal que he dado con esta informacion. Gracias! Besos!